طراحی تجربه کاربری چیست؟ (1)

آنچه خواهید دید :
Toggleطراحی تجربه کاربری یا UX Design
یک فرآیند بهبود تجربه کاربر است. بهبود تجربه کاربر یعنی تمامی کنش هایی که باعث شود که کاربر احساس لذت کند و در راستای اهداف ما حرکت کند. درک هدف، دسترس پذیری، ساده بودن و با ارزش بودن، مفید بودن برای هر کاربری بسیار مهم است که طراحی تجربه کاربری همه این مفاهیم را در یک محصول یا خدمت پیاده می کند.
ما در این مقاله 4 مرحله تجربه کاربری را بررسی می کنیم.
قبل از آشنایی با تجربه کاربری، مفاهیم عمیق و مهمِ درک و همدلی، در طراحی بسیار مهم است. اما از همه مهم تر درک تفکر دیزاین است. هر طراحی ابتدا به ساکن باید دیزاین و تفکر دیزاین را به طور کامل درک کند.
والت دیزنی ” آنها ابتدا در ذهن خلق می شوند و بعد در عمل”
برای درک راحت تفکر دیزاین میتوانید به لینک زیر مراجعه کنید. طراحی چیست و چرا تفکر طراحی مهم است؟
تحلیل کاربران
خب فکر کنم اهمیت تفکر دیزاین را تا حدودی درک کردیم. اولین گام برای طراحی تجربه کاربری آنالیز مشتری یا بررسی مشتری است. بله مهم ترین گام مشاهده رفتار کاربران می باشد که میتواند به طراحی محصول ما مسیر بدهد. هدف مشتری برای ما خیلی مهم می باشد.
در بخش تحلیل کاربران از سناریونویسی و ساخت پرسونای مخاطب غافل نشویم!
این دو مورد از جذاب ترین های طراحی تجربه کاربری هستند. ما با ابزار هایی که در دست داریم ویژگی های مخاطبان هدف خود را در یک پرسونا مینویسیم و با تصویر سازی که از مخاطب هدف خود داریم مسیرهای محصولمان را مشخص و چالش ها را مورد بررسی قرار می دهیم.
مصاحبه فردی یا گروهی هم یکی دیگر از روش های تحلیل کاربر و مشخص کردن هدف محصول ما است. سعی می کنیم در مقالات آینده به این موضوع بیشتر بپردازیم.

تحلیل رقبا
بررسی یا بنچ مارک کردن رقبا که از نان شب واجب تر است. رقبا قاعدتا تا به الان بازخورد گرفتند و اصلاح کردند و به درک عمیق تری از مخاطب رسیدند. تجربه رقبا ما را از نقطه صفر به 99 میرسونه. ما حتی با بررسی رقبا می توانیم برای درک و بهبود تجربه کاربر فرآیند های جدید و خلافانه ای خلق کنیم.
IA (معماری اطلاعات)
یک بخش که باید به ساماندهی و نظم دهی آن فکر کرد. هر ساختمان نیاز به معمار ساختمان دارد. هر محصولی هم نیاز به معمار اطلاعات دارد که بتواند بخش های درونی را سازماندهی کند. با روش هایی مثل کاردسورتینگ اطلاعات را دسته بندی نماید. معماری اطلاعات برای تضمین سوداوری کسب و کارها بسیار مهم است.
برای اینکه با قوانین معماری اطلاعات آشنا بشوید سری به این بلاگ بزنید.

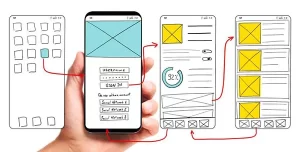
وایرفریم
وایرفریم ها نمونه های اولیه هستند که می توانید خروجی ابتدایی معماری اطلاعات و درک بهتر هدف اصلی محصول را ببینید و تست کنید. معمولا وایرفریم ها مرحله بعد از اسکچ هستند که اغلب با رنگ های خنثی (خاکستری و مشکی) می باشند.
چرا وایرفریم ها بدون رنگ هستند؟
زیرا استقاده از تصویر و رنگ باعث میشوند ذهن انسان خطاهارا نادیده بگیرد و به زیباشناختی محصول تمرکز کند.
تست محصول
ما با تست های کاربردپذیر که در آینده بیشتر باهاشون آشنا میشویم محصول خود را با روش های مختلف تست می کنیم و سپس بازخورد میگیریم و اصلاح می کنیم و این چرخه که به طراحی چرخشی نیز مشهور است تا ابد ادامه دارد.
و در پایان با توجه به نکاتی که گفتیم و یادگرفتیم طراحی تجربه کاربری به فردی کنجکاو، ریزبین و با دقت، اهل یادگیری مسائل مختلف و خلاق نیاز دارد. انسان هایی که بیرون از چارچوب ها به مسائل مختلف نگاه میکنند و دائما با راه حل های خلاقانه با مشکلات روبرو می شوند. این شغل برای توست.
اگر دوست داری تیم مگادمی توی پیدا کردن مسیرت توی حوزه تکنولوژی بهت کمک کنه چه دیزاین و چه برنامه نویسی برامون کامنت بذار که کدوم یک از ویژگی های بالا رو در خودت میبینی؟
درباره Sh3yda Mousavi
تا رهایی خیلی فاصله ندارم پس مینویسم و طرح می زنم و می رقصم تا بشکنم این حصار هارو... از سفر کردن لذت می برم.. عاشق دریام اونم دریای بی کران دیزاین.. همسفر من باش که از رازها و قشنگی هاش برات بگم:) از تجربه کردن اتفاقات متفاوت و مطالعه لذت می برم. در حوزه های دیزاین، شعرو داستان، مارکتینگ و تکنولوژی تولیدمحتوا می کنم.
نوشته های بیشتر از Sh3yda Mousaviمطالب زیر را حتما مطالعه کنید
استاندارد های فنی حرفه ای برای حوزه وب
2 روش ساخت آبجکت (object) در جاوا اسکریپت
آرایه (array) در جاوا اسکریپت و 4 روش تغییر عضو های آرایه
عدد (number) در جاوا اسکریپت و 2 نوع اصلی و مهم اعداد
رشته (string) چیست و 3 روش پیاده سازی آنها
متغییر ها (variables) در جاوا اسکریپت و 3 نوع متغییر ها
10 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








آموزش ux هم دارید؟
درود بله به زودی دوره های UI Ux هم در مگادمی قرار میگیرند.✨😍
ساده و کامل
عالی بود
متشکرم از نظرتون🌹
مطلب مفیدی بود 👏
ممنونم ازت🌹❤️
جالب بود ساده و روان بود 🥰
ولی ای کاش یکم مثال میزدید که بهتر درک بشه
ممنون از نظرتون🌹
حتما در مقالات بعدی مثال های بیشتر و ملموس تری می زنیم❤️
عالی بود واقعا 👌
ممنون فرهاد عزیز🌹