طراحی مینیمال و 7 نکته ی کلیدی در طراحی سایت مینیمالیسم

آنچه خواهید دید :
Toggleمینیمالیسم یا طراحی به سبک مینیمال
قبل از هر چیز بهتره یه توضیح کوتاه راجب طراحی مینیمال بدم
مینیمالیسم یا طراحی مینیمال جنبشی هنری بوده. که از سال 1917 میلادی در کشور هلند استارت خورد، و تا اواخر سال 1930 میلادی ادامه پیدا کرد.
اما شخصی به نام لودویک مایس ون در روهه طراح و معمار دورگه ی آلمانی _ آمریکایی، بعد از پایان جنگ جهانی اول، با فکری هوشمندانه توانست در طرح های جدید و معماری های مدرن خود، از سبک طراحی مینیمال استفاده و آن را به جهانیان نشان دهد.
سبک طراحی سایت به صورت مینیمال، روشی خردمندانه است که طراح با صرف زمان، فکر و وسواس بسیار زیاد، یک به یک المان ها و عنصر های غیر ضروری را حذف می کند. طراح هر عنصر یا المانی که به اصل هدف سایت، یا پیام های اصلی آن سایت لطمه ای وارد نکند را از طرح خذف و به جای آن روی المان ها و عناصر اصلی و ضروری سایت تمرکز میکند. چنین طرح ساده و سر راستی که در عین حال کاملا گویا و قابل درک و کاربردی است را مینیمال میگویند.
البته مفهوم حداکثر سادگی در طراحی، ابداعی جدید و تازه نیست. در گذشته های دور، مثلا در فرهنگ ژاپن اگر به باغ ها، لباس ها، درها، حتی دیوارها دقت کنیم، این سادگی خیره کننده را خواهیم دید.
7 نکته ی کلیدی در طراحی سایت های مینیمال
طراحی سایتی ساده با کمترین المان و آیتم، شاید در نگاه اول آسان بنظر برسد اما، سادگی همراه با زیبایی، خوانایی، گویا، و قابل درک بودن، کار بسیار دشوار و بسیار سختی است.
برای اینکه بتونیم یک سایت ساده ی مینیمالیستی طراحی کنیم نکات بسیار زیادی وجود داره، اما میخواین 7 تا از کاربردی ترین و مهمترین نکات کلیدی طراحی سایت به سبک مینیمال رو بهتون معرفی کنم ؟ دنبال من بیا ↓
استفاده محدود از عنصر ها
همان طور که اول کار گفتیم، در طراحی های سبک مینیمال، طراح عناصر اضافی و غیر ضروری را حذف، و بجای آن با تمرکز بر عناصر مهم و ضروری و با ساختاری ساده اما کاربردی و سرراست، یک سایت خلوت و زیبا را ارائه می دهد.
ساده تر بخوام بگم: از راهبری های پیچیده، تصاویر تودرتو و چندگانه، متن های بزرگ و نوشته های شلوغ، رنگ های زیاد و پالت های رنگی متفاوت باید خودداری کنید. چون از منطق مینیمال کاملا به دور است.
عنصر ها می تواند شامل آیتم های زیر باشد
آیتم های منو
لینک ها
تصاویر
گرافیک
خطوط
عنوان
رنگ
فونت
آیکون ها
شناسایی اینکه آیا عنصر مدنظر شما در دسته ی موارد ضروری یا غیر ضروریست، باید حذف شود یا نه، شاید در نگاه اول دشوار باشد. اما بررسی های بیشتر سایت های مینیمال اثبات می کند عناصری که طرح گرافیکی پیچیده و گمراه کننده ای دارد، غیر ضروری شناخته شده و حذف می شود.
سایت مینیمال قرار است مختصر، کوتاه، ساده، و عاری از پیچیدگی باشد.
هرچه عناصر رابط کاربری بیشتری وجود داشته باشد، کاربران زمان بیشتری را برای پردازش صرف می کنند.
شعار مورد علاقه طراحان مینیمال
<< حذف عناصر تا یک قدمی شکست >>
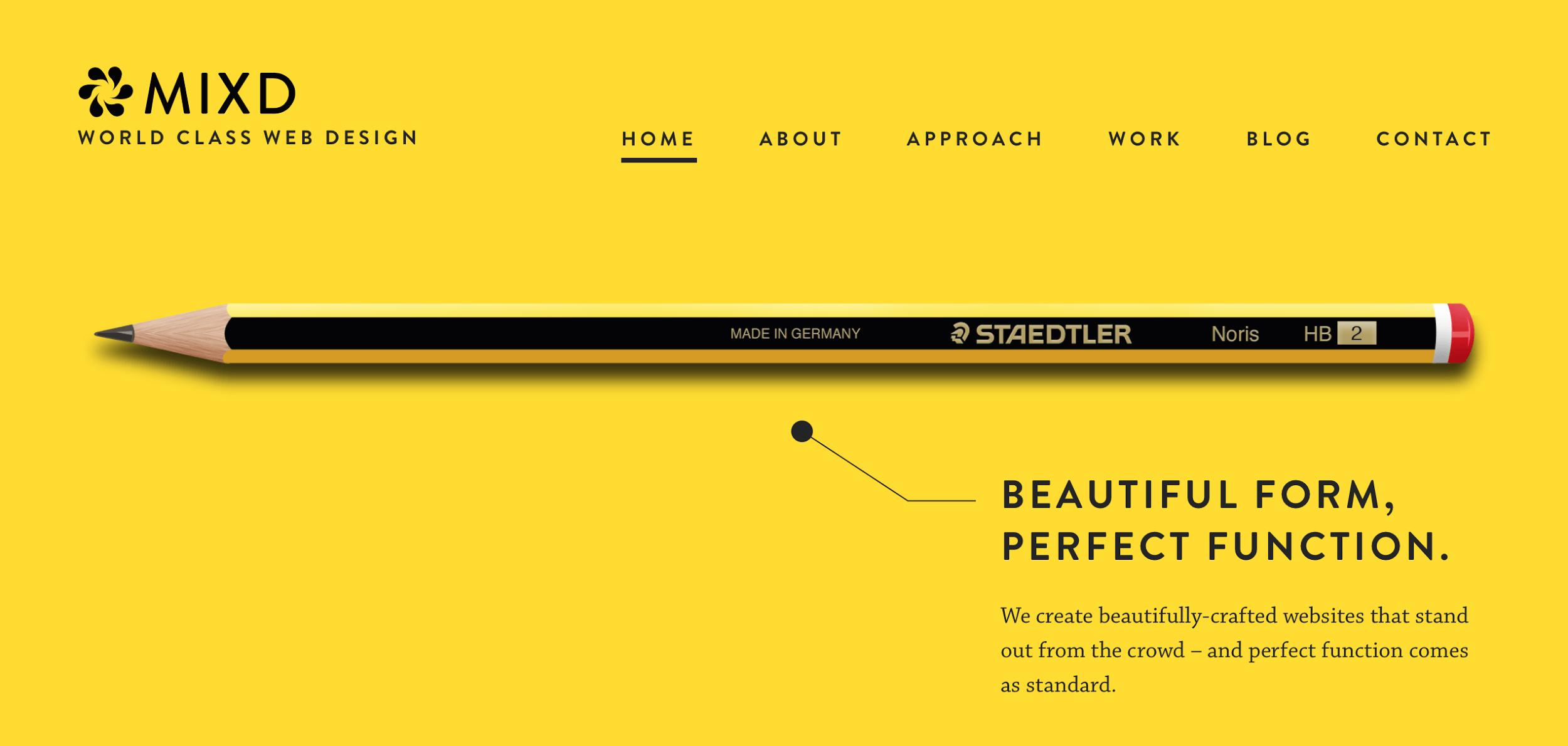
نقطه مرکزی در طراحی مینیمال
وب سایت ها باید در همون نگاه اول، توجه بیننده رو به خودشون جلب کنن. تا باعت ماندگاری کاربر در سایت شود.
یکی از بهترین و تاثیرگذارترین راه های جلب توجه، ایجاد یک نقطه ی مرکزی است. این نقطه مرکزی، همون کانون توجه کاربر است. یعنی باید چیزی باشد که برای کاربران سایت و کسانی که برای اولین بار از سایت دیدن می کنند جذاب، و باعث توجه کامل شود.
مثل یک عکس یا یک متن نوشته ی مهم
نکته : با توجه به نوع وب سایت و کاربران آن، بقیه عناصر در صفحه هم باید در راستا و امتداد همین نقطه مرکزی باشند.

پالت رنگی محدود در طراحی مینیمال
در سایت های مینیمالیستی، رنگ برای ایجاد علایق بصری و توجه مستقیم است. این یعنی رنگ باید بدون ایجاد عناصر اضافی مانند طرح های گرافیکی استفاده شود. اطلاعات بیشتر راجب رنگ ها؟چه رنگی باید استفاده کنم؟
وقتی عناصر کمتر باشد، پالت رنگی ما بیشتر به چشم می خورد و توجه را به خود جلب می کند.
بسیاری از طرح های مینیمالیستی یا تک رنگ هستند، یا فقط از یک زنگ جسورانه برای تاکید بیشتر استفاده می کنند. تا در کنار رنگ اصلی سایت، تفاوت قابل توجهی ایجاد کند.
طبق تحقیقات و بررسی های انجام شده، رنگ های متفاوت، در بسیاری از سایت های مینیمال در عناصری مثل: لوگو _ عناصر شاخص سایت _ آیکون ها و تایپوگرافی در نظر گرفته میشود.
به خاطر داشته باشید تصاویر سایت (مانند عکس ها سایت) در میان پالت رنگی این بحث محسوب نمی گردند.
تغریبا میشه گفت نیمی از سایت های بزرگ با طراحی مینیمال، از یک یا نهایت دو رنگ، از یک پالت را استفاده می کنند.
در هنگام استفاده از پالت رنگی محدود، به نکات زیر توجه کامل رو کنید
1_ مطمئن باشید که پالت رنگی شما از کنتراست (تضاد رنگی) کافی برخوردار باشد. به طوری که باید برای افرادی با دید محدود یا کور رنگی دارند هم قابل مشاهده و خواندن باشد.
2_ برای خوانایی و برجسته کردن اطلاعات بسیار مهم از رنگ های تاکیدی به صورت عمدی و مداوم استفاده شود.
فضای خالی ( منفی ) حداکثر
تا الان باید متوجه یک نکته شده باشیم که، اگه قراره عناصر اضافی را حذف کنیم، با یه عالمه فضای خالی مواجه میشیم.
این همان فضای سفید یا فضای منفی است.
فضای منفی یا سفید به مناطق خالی و بدون عناصر گفته میشود.
فضای سفید مهم ترین ابزار برای طراحان مینیمالیسم است. و از آن برای جلب توجه کاربران استفاده می کنند.
و به طراحان این اجازه را میدهد تا راحت تر محتوای اصلی را هضم کنند.
هنگام تصمیم گیری در مورد چگونگی ایجاد فضای منفی در طرح های خود، حتما این سوال هارو رو در نظر بگیرید
اضافه کردن یا حذف فضای منفی چگونه بر سلسله مراتب ارتباطی صفحه یمان تاثیر خواهد گذاشت؟
فضای منفی مدنظر، چه تاثیری بر بالای صفحه سایت(هدر)دارد؟ باید کل صفحه را در نظر گرفت. زیرا اگر کاربر به هدف خود دست پیدا نکند، به بالا یا پایین صفحه مراجعه می کند.
فضای منفی در وضوع متفاوت (درحالت رسپانسیو) چگونه تغییر خواهد کرد؟
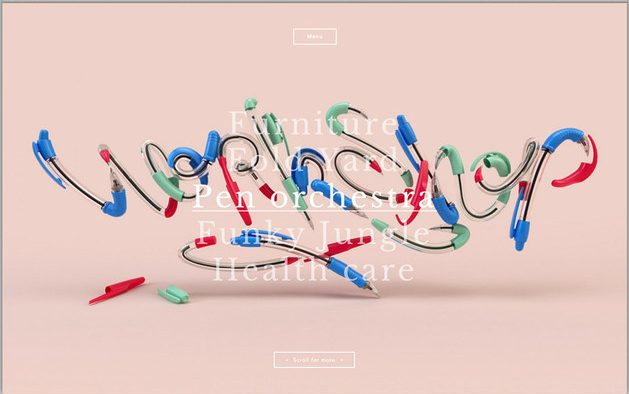
استفاده نمایشی از تایپوگرافی در طراحی مینیمال
همانند رنگ، یک تایپوگرافی برجسته یا بزرگ زمانی به ابزار مهم برای ارتباط با کاربر تبدیل می شود که عناصر کمی در صفحه وجود داشته باشد.
یعنی اگر بتوانید از تایپوگرافی بهره برداری هوشمندانه ای داشته باشید، می توانید نبود عکس و عناصر گرافیکی را به طرز چشم گیری جبران کنید. و طرح مینیمالیستی جذابی را خلق کنید.
در این رابطه، تغییرات در اندازه ی فونتها، وزن و سبک، در درک سلسله مراتب و اهمیت نسبی متن، برای کاربران حیاتی می شوند. تایپوگرافی در ایجاد معنا و علایق بصری اهمیت بسیاری دارد.
نکته: شما می توانید برای استفاده از متن در سایتتان، متن های سفارشی را به کار ببرید، اما به خاطر داشته باشید که این کار زمان باگذاری صفحه را اضاف خواهد کرد. علاوه بر این به ملاحظات اضافی برای رسپانسیو در سایز های مختلف نیاز دارد. و می تواند باعث مشکلات سئو شود.

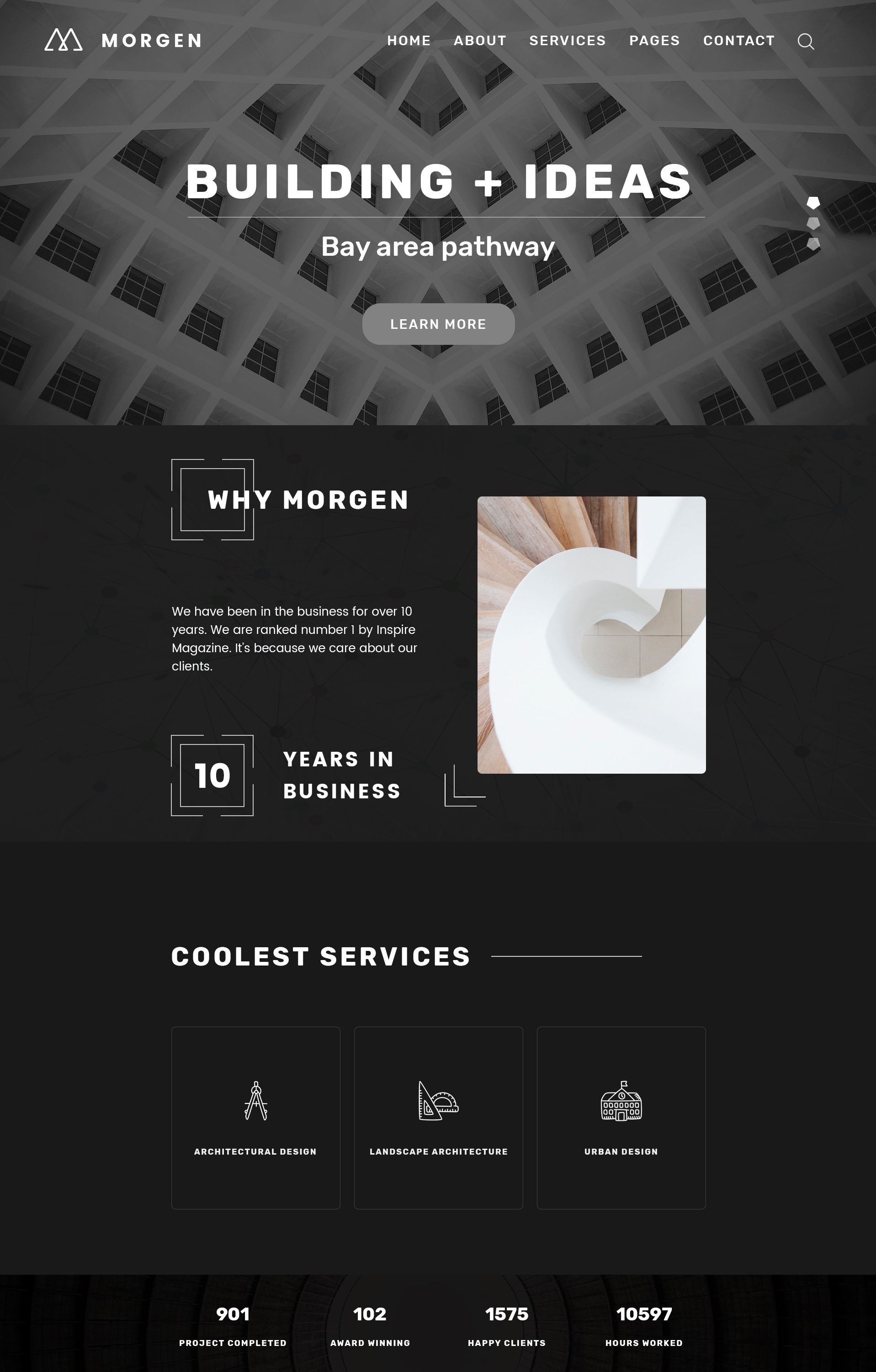
تصاویر و فیلم های پس زمینه بزرگ در طراحی مینیمال
حضور یک تصویر یا فیلم پس زمینه بزرگ توسط html5 ( 25 ویژگی جدید HTML5 با مثال کاربردی ) یکی از بحث برانگیز ترین خصوصیات طراحی وب سایت مینیمالیستی ایست.
از دیدگاه نظری و طراحی عمیق بخوایم نگاه کنیم، یک تصویر پس زمینه بزرگ قطعا متناقض با روح مینیمالیستی است. با این وجود، تصاویر و فیلم های پس زمینه بزرگ در طرح های مینیمالیستی محبوب هستند.
بسته به الویت های طرح، می توان اینگونه استدلال کرد که تصاویر یا فیلم های پس زمینه بزرگ برای ایجاد تاثیرگذاری بیشتر و درک کاربران از مارک تجاری توانایی بسیار زیادی دارند.
هنگامی که با یک دلیل هوشمندانه از یک تصویر پس زمینه بزرگ در طراحیمون استفاده می کنیم، توجه به سایر عناصر طراحیمون بیشتر میشه. و اهمیت دوچندانی پیدا میکنه. و بسیار لازم است که برای درک بهتر ، و ایجاد رابطه با سایر اجزاء سایت، آن تصویر بسیار مورد توجه قرار می گیرد تا بتواند به صورت واضح مقصود شما را به کاربر منتقل کند.
اگرتصمیم دارید از یک تصویر یا فیلم پس زمینه برای طراحی مینیمالیستی استفاده کنید، نکات زیر را به خاطر داشته باشید
1_ اطمینان حاصل کنید که تصاویر یا فیلم های انتخاب شده شما یک هدف واقعی را دنبال می کنند. یا به مردم در درک سایت کمک کنند. در غیر این صورت آنها فقط کاربران شما را از محتوای واقعی منحرف می کنند.
2_ اگر می خواهید مردم آن را درک کنند، از متن خوانا و واضح استفاده کنید.
3_ بخاطر داشته باشید خوانایی به حدی باشد که کاربران بتوانند حروف جداگانه را تشخیص دهند. خوانایی خوب در حدی است که کاربران توانسته کلمات و عبارات را پردازش کرده و متن را به خوبی ببینند.
4_ طبق تحقیقات طراحی تجربه کاربری ویدئو های درون سایت رو به صورت خودکار پخش نکنید. بسیاری از کاربران از فیلم هایی که بدون رضایت آنها به صورت خودکار پخش می شوند ناراضی می شوند و بسیار برایشان ناامید کننده است. ( مخصوصا اگر دارای صدا هم باشد )
5_ از ایجاد فیلم هایی به سبک نقاشی متحرک افرادی که به آرامی در پس زمینه حرکت می کنند خودداری کنید.
پنهان کردن دسترسی ها در طراحی مینیمال
این امر می تواند ناشی از مینیمالیسم بیش از حد باشد. پنهان کردن آیکون های مورد نیاز کاربر، اگر چه تا حد زیادی سایت شما را خلوت میکند، اما این موضوع را به خاطر داشته بایشد که آیکون ها و لینک های مورد نیاز کاربر باید در دسترس او باشد.
اگر تصمیم به این کار دارید درحالیکه صفحات دسته بندی ما گسترده است، باید بسیار محتاط عمل کنید.


نتیجه گیری
از نظر تئوری، مینیمالیسم باید مارا از حداکثر گرایی دور کند و منجر به محتوای ساده تر و ارتباط کارآمد تر شود.
با این حال در عمل ما دیده ایم که مینیمالیسم در یک روند بصری سطحی تغییر کرده است. زیرا طراحان ویژگی های مینیمالیستی محبوب را کپی می کنند، بدون اینکه به طور جدی در مورد هدف های سایت خود دقت کنند.
بسیار بسیار رویکرد تعادل را توصیه می کنم. یک استراتژی طراحی مینیمالیستی می تواند ابزاری قدرتمند باشد. اما تنها در شرایطی که نیاز کاربران را تامین کند.
درباره majid___sh
هنرمند، جهان را در ذهن خود می سازد، و با دستان خود می پروراند
نوشته های بیشتر از majid___sh







خیلی جالب و عالی بود و کلی نکات آموزنده داشت. برای من که تخصصی توی طراحی ندارم، خیلی کمک کرد که یکسری مسائل رو خیلی بهتر درک کنم.
عالی
سپاس🌹
جالب ود
ممنون از شما
بسیار عالی و مفید🌹
🌹❤سپاس
جالب بود ❤️
🌹🌹ممنون