پر استفاده ترین پلاگین های Visual Studio Code

آنچه خواهید دید :
Toggleچرا 70% از برنامه نویسان جهان از Visual Studio Code استفاده میکنند؟
برای جواب به این سوال میتونیم به اوپن سورس بودن Visual Studio Code و User friendly بودن این کد ادیتور اشاره کنیم، ولی بدون شک برای همه ی ما دلیلی که ویژوال استودیو کد با بقیه نرم افزار های مشابه تفاوت چشم گیری دارد “پلاگین” و یا “اکستنشن” های متنوع این نرم افزار است
حجم گسترده کاربران این ادیتور باعث شده که هرساله پلاگین های متنوعی رو شاهد باشیم. داشتن محیط بهتری برای کد زدن همیشه به کیفیت کار و سرعت کار شما کمک میکند و باعث افزایش قدرت برنامه نویسی شما میشود، البته بر خلاف باور خیلی ها برنامه نویسی نیازمند داشتن انرژی مثبت است و با داشتن پلاگین هایی که محیط برنامه نویسی رو برای ما شاداب تر میکنن ما کمتر خسته میشیم و با حوصله تر به برنامه نویسی خود ادامه میدهیم پس با مگادمی همراه باشید
آموزش نصب پلاگین های Visual Studio Code

نصب پلاگین های ویژوال استودیو کد یک فرایند بسیار ساده است و نیاز به مهارت خواصی ندارد ولی با هم تمامی مراحل نصب یک پلاگین رو با هم پی میکنیم
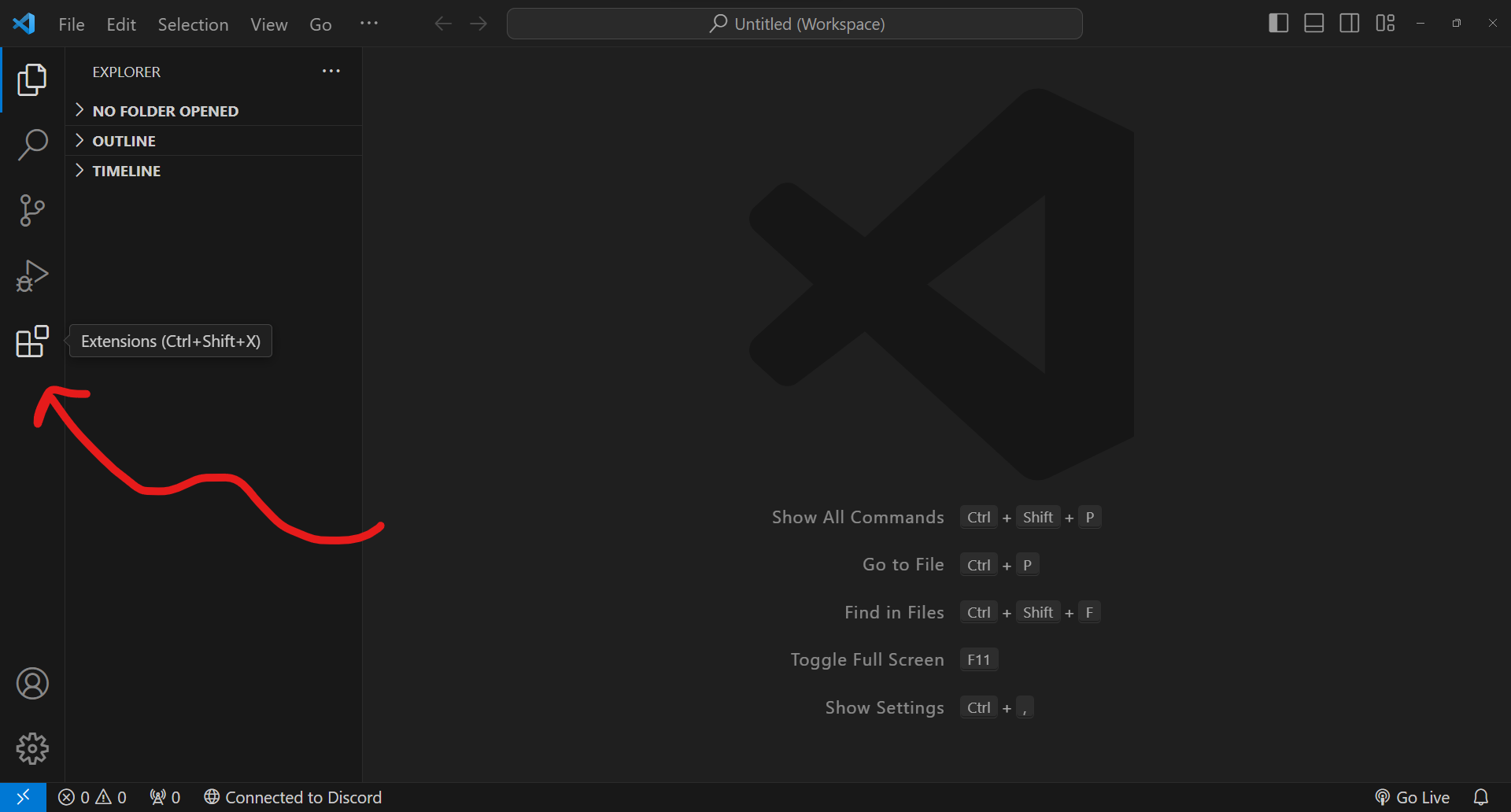
در مرحله اول ویژوال استودیو کد رو باز کنید تا با این صفحه مواجه شوید:

در قسمت سمت چپ ویژوال استودیو کد 5 آیکون وجود دارد، آیکون آخر مربوط به بخش پلاگین ها و یا همان اکستنشن ها میباشد
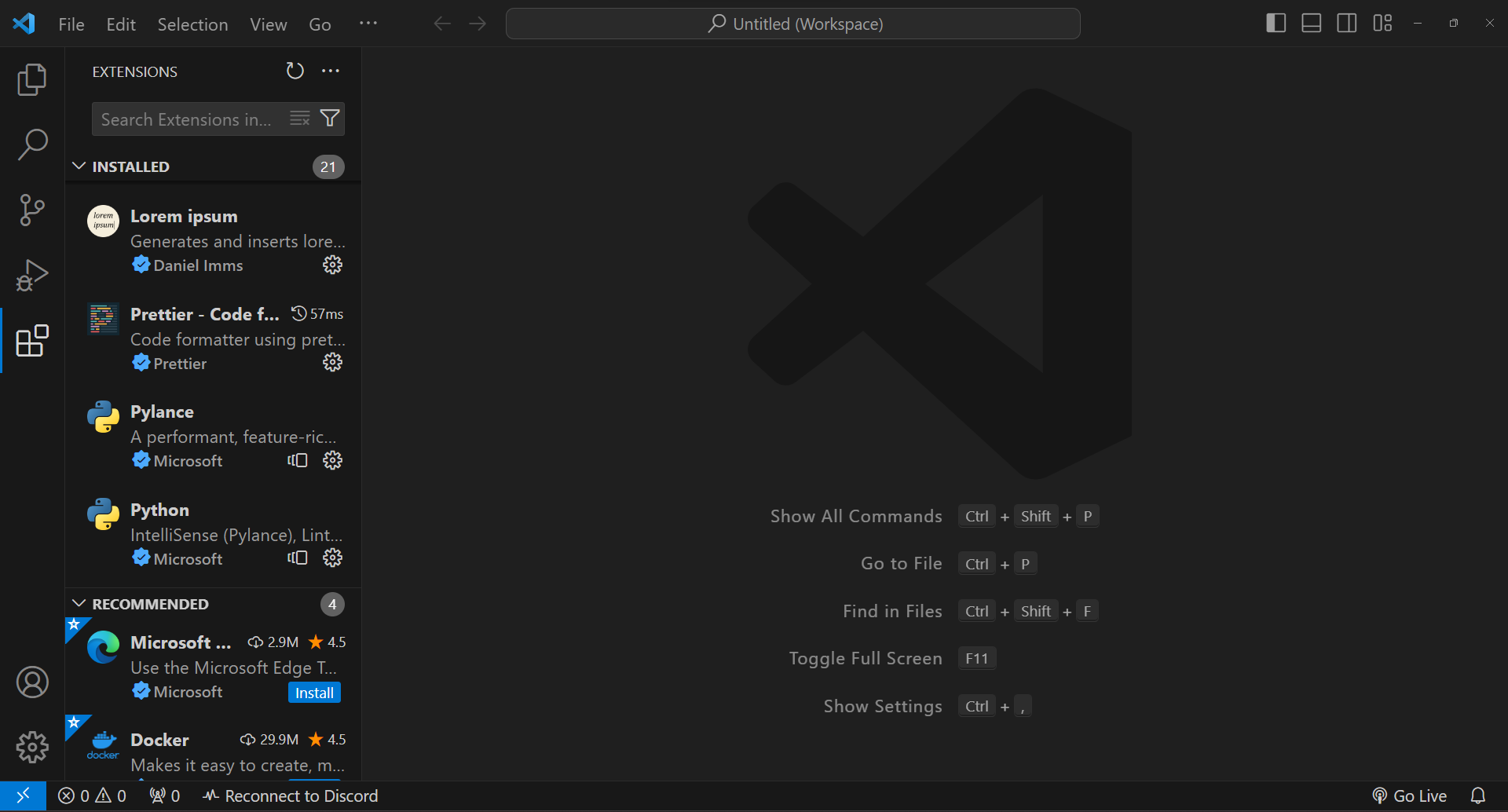
بر روی آن کلیک کنید تا با همچین صفحه ای مواجه شوید:

شما الان وارد بخش پلاگین ها شده اید. در بخش Installed شما مینوانید پلاگین هایی که درحال حاظر بر ویژوال استودیو کد شما نصب هستند را ببینید و در بخش Recommended میتوانید پلاگین های پیشنهادی را برای خود ببینید
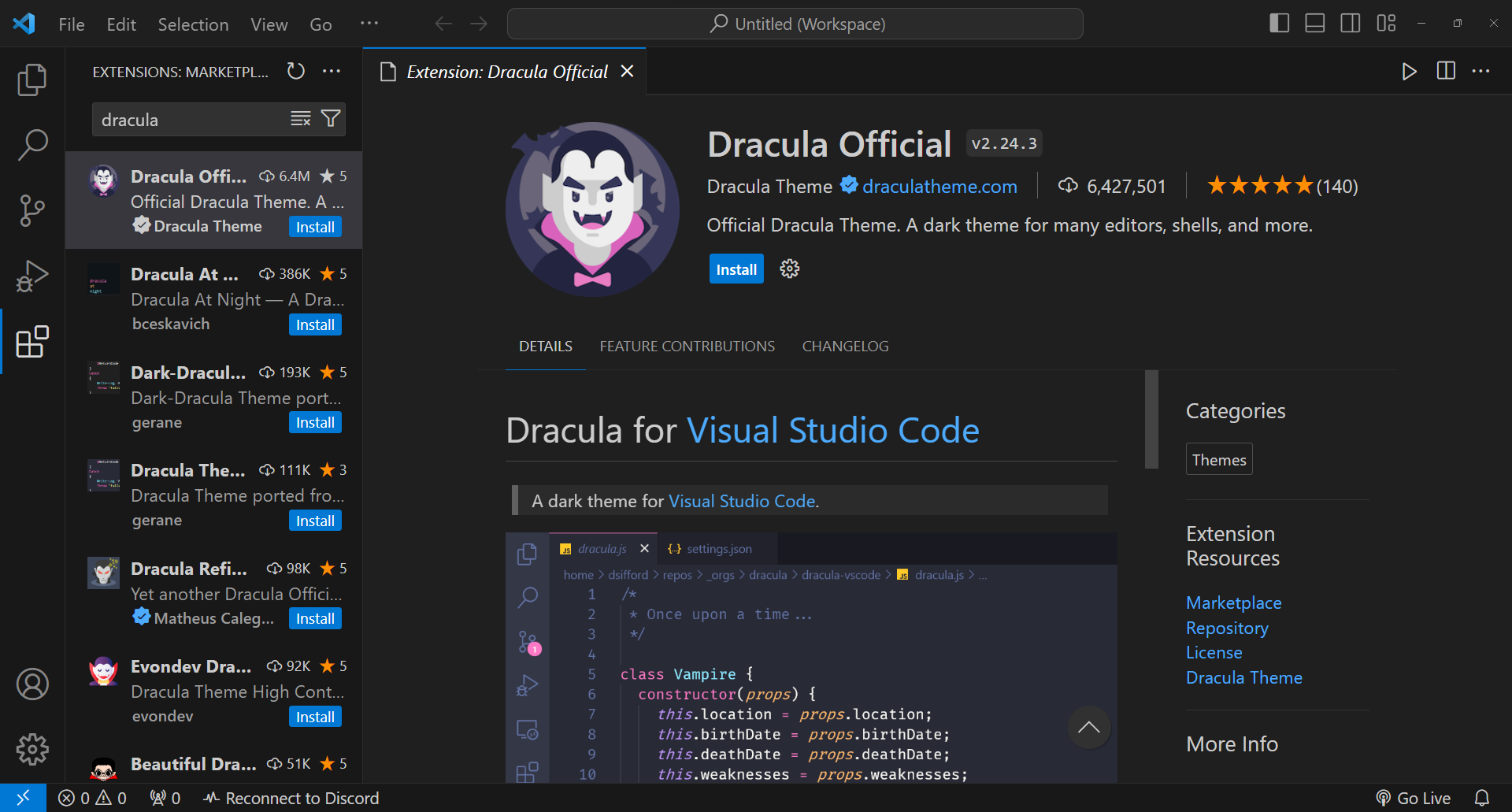
برای پیدا کردن پلاگین مدنظر خود بر روی نوار جستجو کلیک کنید و نام پلاگین ای که میخواهید نصب کنید را سرج کنید:

بعد از سرچ کردن نام پلاگین شما لیستی از پلاگین ها را خواهید دید، پلاگین مدنظر خود را پیدا کنید و آن را باز کنید و بر دکمه آبی رنگ “Install” کلیک کنید.
نصب پلاگین های ویژوال استودیو کد به همین آب خوردنی است.
پلاگین های متنوع زیادی در ویژوال استودیو کد وجود دارد ولی در این مقاله ما میخواهیم به پر استفاده ترین پلاگین های Visual Studio Code اشاره کنیم پس با ما همراه باشید.
لایو سرور – Live Server

تعداد نصب: 43 میلیون
یکی از کاربردی ترین پلاگین های Visual Studio Code بدون شک “Live Server” است که سرعت کار را برای برنامه نویسان تحت وب و سایر دسته ها سریع تر و طاقت فرسا تر میکند. بدون شک تمامی برنامه نویسان Visual Studio Code حداقل یک بار این پلاگین را استفاده کردند و از فواید آن خبر دارند، ولی خالی از لطف نیست که این پلاگین به شدت کاربردی رو در لیست خود بزاریم
با استفاده از Live Server میتوانید یک سرور لوکال لایو درست کنید که به صورت خودکار محتویات کد شما را به شما در لحظه نشان میدهد و باعث میشود پروژه های خود را در زمان کمتری تمام کنید
فواید Live Server:
- استفاده بسیار راحت از آن
- سادگی و در عین حال کاربردی
- افزایش سرعت شدید کار
ای اس لینت – ESlint

تعداد نصب: 31 میلیون
آیا تا به حال برایتان پیش آمده که یک کد جاوا اسکریپت را برای خود کامیت میکنید و سایت شما با انواع ارور ها مواجه میشود؟ با استفاده از پلاگین “ESlint” شما میتوانید از این ارور ها جلوگیری کنید.
این پلاگین ساخت مایکروسافت یک ابزار قدرتمند جهت پیدا کردن ارور های جاوا اسکریپت است که مشکل های شما را درون برنامه به شما نشون میدهد

فواید ESlint:
- رفع خودکار ارور ها
- افزایش سرعت شناسایی ارور
- کمک به برنامه نویسان جدید جاوا اسکریپت
پرتیر – Prettier

تعداد نصب: 39 میلیون
یکی از پر استفاده ترین و محبوب ترین پلاگین های Visual Studio Code بدون شک “Prettier” است که خوانایی و زیبایی کد رو به برنامه نویسان هدیه میدهد. تصور کنید در گروه برنامه نویسی ای کار میکند و هر فرد سبک کد زنی و چیدمان خود را دارد و پس از ساعت ها کار بلاخره زمان به Merge کردن کد ها و یا یکسان سازی آنها میرسد، یکسان کردن کد ها و خوانایی آنها بسیار برای شخصی که تصمیم در یکی کردن این کد ها دارد بسیار کار دشواری خواهد بود
حالا تصور کنید اگر هر فرد از یک کد فرمتر (Code Formatter) یکسان استفاده میکرد چقدر باعث دقیق شدن کد و یکسان بودن کد های هرفرد برای خوانایی بهتر میشد
اینجاست که کد فرمتر Prettier به نیاز می آید. این پلاگین نه تنها برای کار های تیمی بلکه برای برنامه نویسان انفرادی هم کمک بزرگی است
نحوه کار:
این یک کد معمولی بدون هیچ فرمتی است:
const Megademy = {
classes: [ classA = {
score: ["Megademy","Articles"],
namre: [5, 9, 17.25, 12] },
classB = {
name: ["Megademy", "Articles"],
score: ["0", 12, 19.98, 20]
}
]
}
بعد از استفاده از Prettier:
const Megademy = {
classes: [
(classA = {
score: ["Megademy", "Articles"],
namre: [5, 9, 17.25, 12],
}),
(classB = {
name: ["Megademy", "Articles"],
score: ["0", 12, 19.98, 20],
}),
],
};
فواید Prettier:
- خوانا و یکسان کردن اسکریپت ها
- پشتیبانی از زبان های برنامه نویسی گوناگون
- کمک به گروه های برنامه نویسی برای یکسان بودن کد
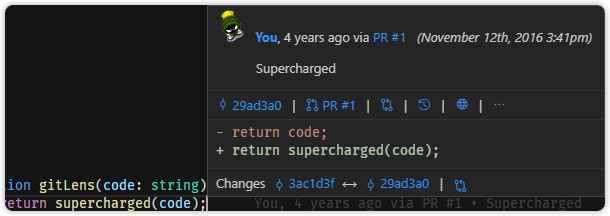
گیت لنز – GitLens

تعداد نصب: 28 میلیون
مدیریت پروژه های گروهی میتواند یکی از پرچالش ترین کار برای تیم ها باشد که نیاز به سازماندهی و کنترل قوی برای انجام دقیق و درست پروژه ها دارد و اینجاست که پلاگین “GitLens” قدرت خود را به نمایش میگذارد. با استفاده از این پلاگین اوپن سورس قدرتمند شما میتوانید بفهمید که خط به خط سورس کد شما توسط چه کسی و در چه زمانی با چه تغییراتی نوشته شده است و این دقت کار را به شدت بالا میبرد و باعث کار گروهی قوی تری میشود.
تصویری از GitLens:

فواید GitLens:
- داشتن یک لاگ از تمامی تغییرات توسط کاربران
- مدیریت راحت تر کار های تیمی
- نشان دادن تغییرات قبل و بعد کامیت
متریال ایکون تم – Material Icon Theme
![]()
تعداد نصب: 21 میلیون
اگر شما از آن دسته کاربرانی هستید که دوست دارید همه چیز مرتب و زیبا باشد پلاگین “Material Icon Theme” برای شماست. این پلاگین با داشتن صدها آیکون جذاب ظاهر جدیدی به ویژوال استودیو کد شما میدهد. پلاگین های زیادی در این دسته وجود دارد ولی بدون شک Material Icon Theme بهترین آنهاست. آیکون های این پلاگین به دو دسته آیکون فایل ها و آیکون فولدر ها تقسیم میشوند که کاربر خود میتواند به صورت دستی آن ها را تنظیم کند
تصویری از Material Theme Icon:
![]()
فواید Material Theme Icon:
- قدرت کاستومایز بالا
- صدها آیکون های متنوع
- دادن ظاهری تمیز و زیبا به ویژوال استودیو کد شما
چگونه پلاگین های بیشتری پیدا کنیم؟

پیدا کردن پلاگین های کاربردی ویژوال استودیو کد کار دشواری نیست چون هر پلاگین یک کار را برای برنامه نویس راحت تر میکند، شما باید مشکل خود را بشناسید و مرتبط با آن یک پلاگین پیدا کنید. برای این کار میتوانید در سایت اصلی دسته بندی پلاگین های Visual Studio Code به دنبال نیاز های خود باشید.
درباره میلاد واقف
من میلاد هستم و به طراحی و برنامه نویسی علاقه زیادی دارم. کمک کردن به دیگران بهم حس خوبی میده برای همین مقاله نوشتن برام لذت بخش هستش
نوشته های بیشتر از میلاد واقفمطالب زیر را حتما مطالعه کنید
استاندارد های فنی حرفه ای برای حوزه وب
2 روش ساخت آبجکت (object) در جاوا اسکریپت
آرایه (array) در جاوا اسکریپت و 4 روش تغییر عضو های آرایه
عدد (number) در جاوا اسکریپت و 2 نوع اصلی و مهم اعداد
رشته (string) چیست و 3 روش پیاده سازی آنها
متغییر ها (variables) در جاوا اسکریپت و 3 نوع متغییر ها
7 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







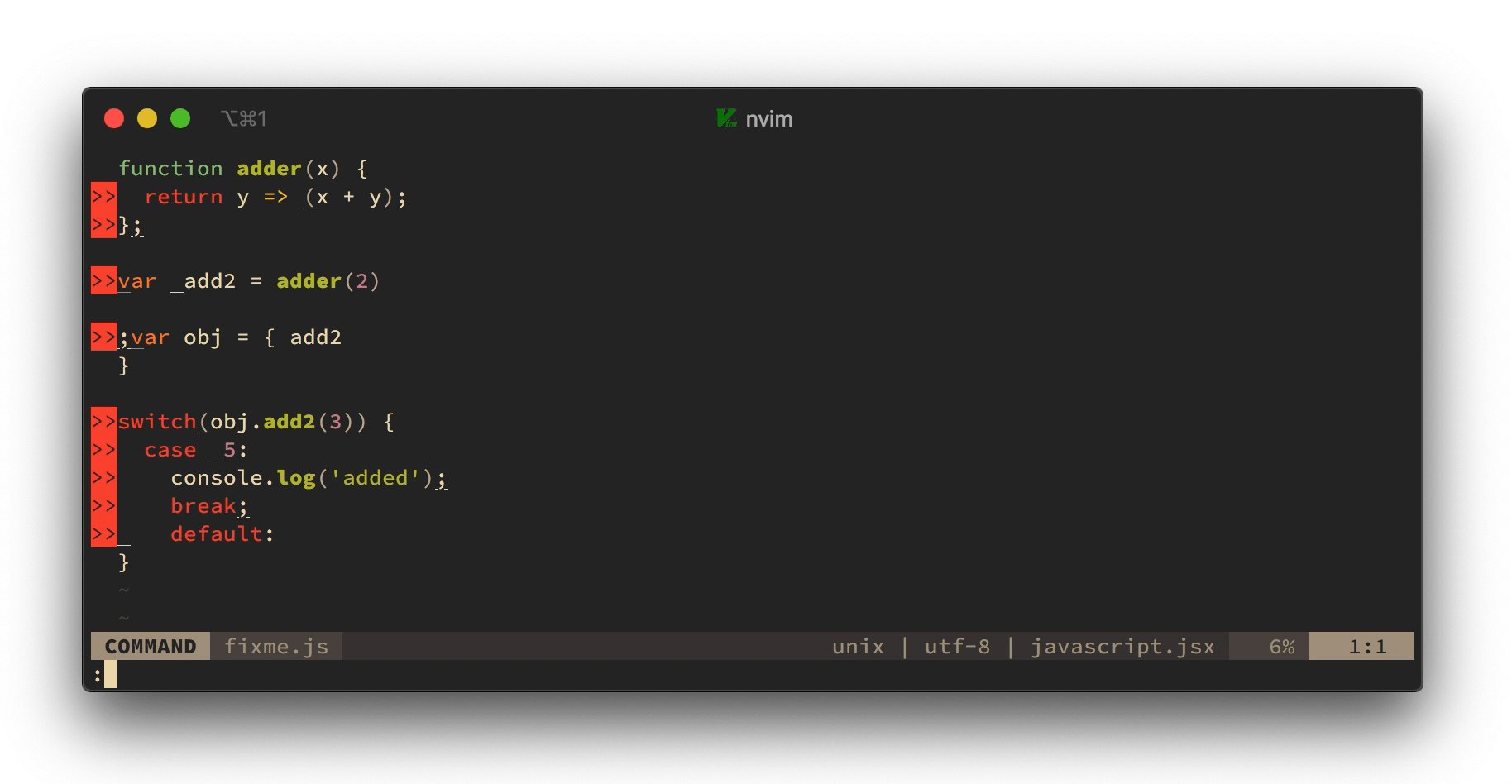
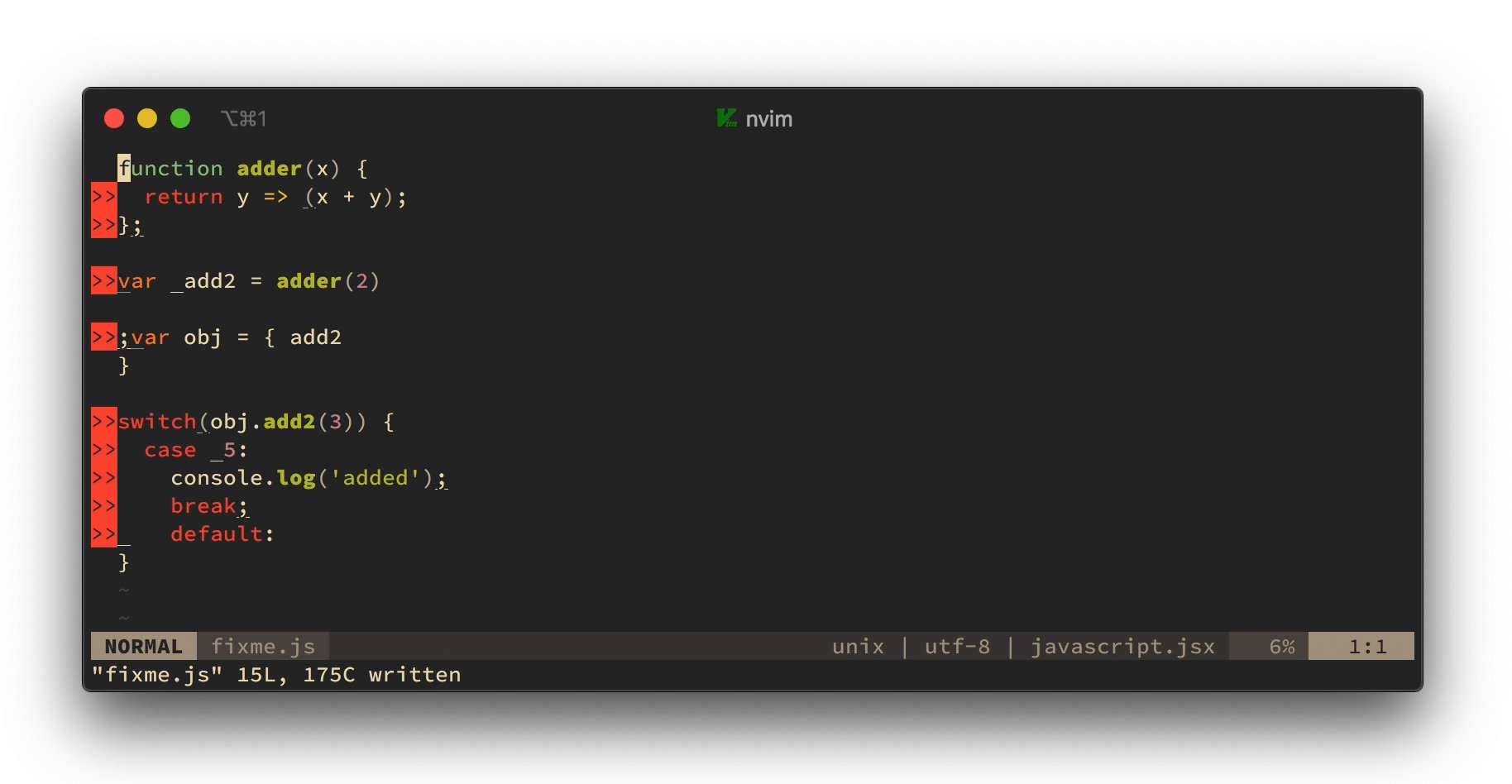
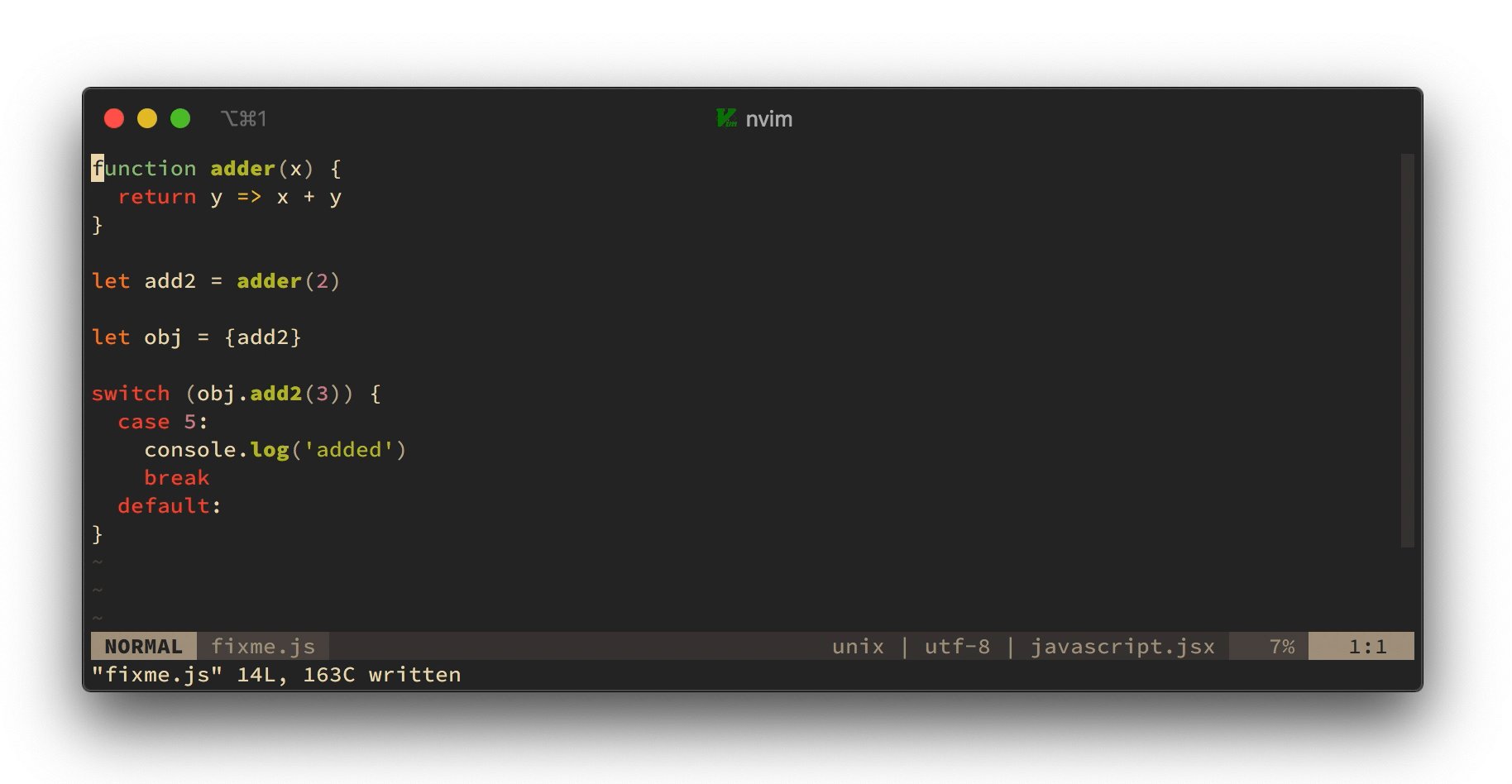
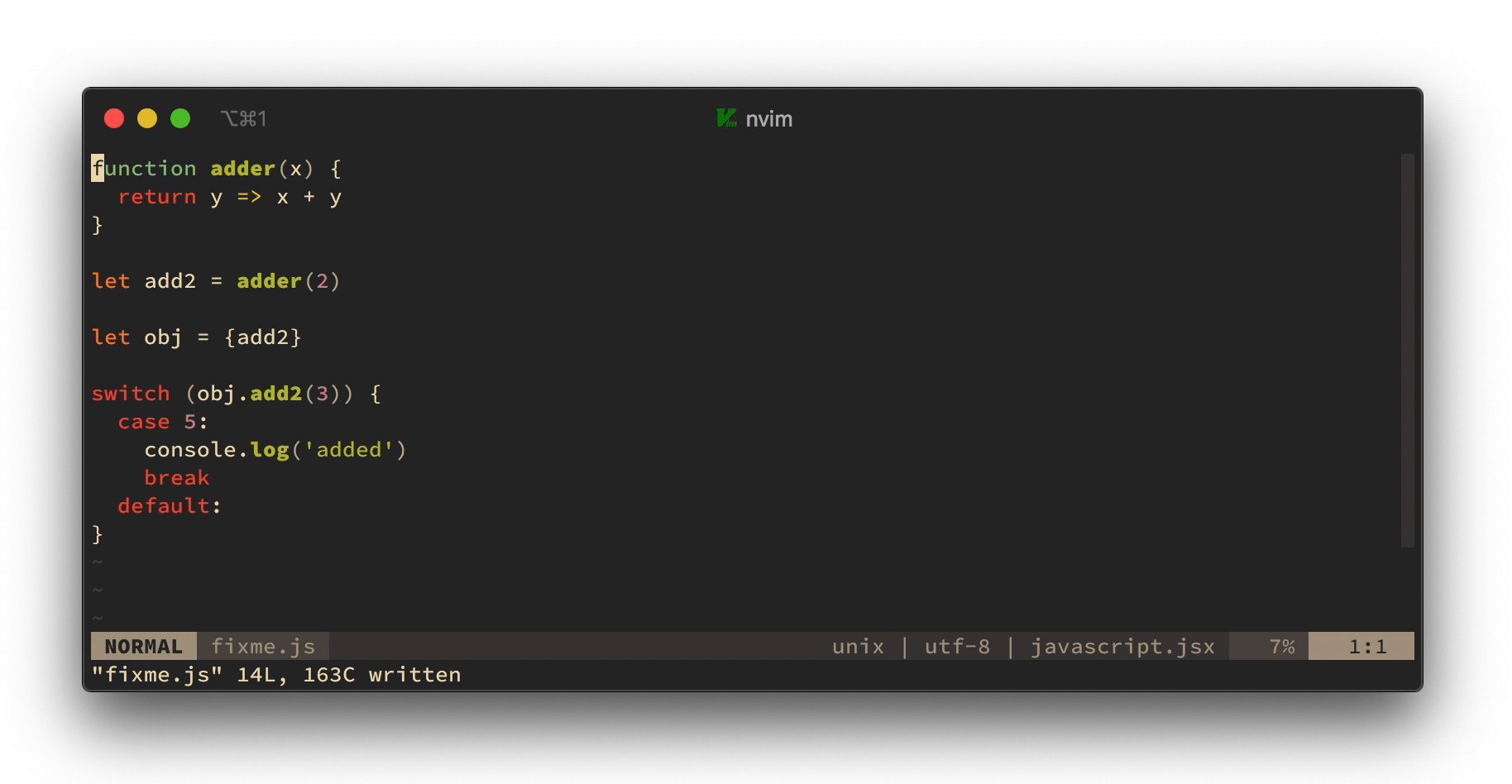
خیلی جالب و عالی بود. صد البته که پلاگین های بیشتری وجود داره، ولی یه پلاگین که خیلی کمک میکنه TODO highlight هست. شما می تونید توی کدتون کامنت های TODO و FIXME و … بزارید که بعداً که می خواید کد بزنید بدونید که باید کجا و چه کاری انجام بدید.
سلام مجید عزیز
بله همانطور که خود شما گفتید خیلی پلاگین های کاربردی وجود داره که ما حتی اسمشون هم نشنیدیم، برای مثال همین اکستنشنی که الان شما معرفی کردید به نظرم خیلی پلاگین جذاب و مفیدی هستش و حتما امتحانش میکنم، ممنون از نظرت.
اکسنشنی هست که بتونم با دوستام همزمان کد بزنیم؟؟ مثلاً مثل figma چند نفر باهم روی یک فایل کار کنیم یا یک پروژه
بله با اکستنشن Live Share میتونید همزمان در لحظه با هم کد بزنید
سایت Live Share :
https://code.visualstudio.com/learn/collaboration/live-share
ممنون از پاسختون آقا میلاد
چه خوبو کامل بود… 😎😘 با همین سبک اکسشن های موضوعی هم بزارید مثلاً زیبا سازی، یا مثلاً فان یا مخصوص جاوا اسکریپت یا …
مرسی بابت نظرت محمد عزیز
چشم حتمن مقاله های بیشتری مربوط به پلاگین ها مینویسم