WebGL چیست؟ – آینده دنیای وب

آنچه خواهید دید :
ToggleWebGL – آینده دنیای برنامه نویسی و طراحی به چه سمتی میرود؟
یک چیز که تجربه یک کاربر را میتواند به شدت لذت بخش کند ظاهر نرم افزار یا وب سایتی است که از آن استفاده میکند، برای همین است که سالها با نوآوری های جدیدی در صنعت طراحی اپلیکیشن ها و وب سایت ها مواجه میشیم و این چیز جدیدی نیست. برگردیم به قبل از سال 2000 میلادی، زمانی که دنیای وب درحال رشد چشمگیری بین مردم بود. در همین ایام برای اولین بار در سال 1994 با استفاده از زبان VRML اولین وبسایت با استفاده از ظاهری سه بعدی ساخته شد و انقلابی در صنعت طراحی وبسایت بود، و این صنعت سه بعدی تا به امروزه درحال استفاده است و هر سال شاهد استفاده بیشتر از آن هستیم.
با مگادمی همراه باشید تا نگاه عمیق تری داشته باشیم.
WebGL چیست؟

WebGL مخفف Web Graphics Library میباشد و یک Library جاوا اسکریپت است که از آن برای طراحی وب سایت های 2D و 3D استفاده میشود. برخلاف خود جاوا اسکریپت که پردازش های خود را بر روی CPU انجام میدهد، WebGL از پردازنده گرافیکی کامپیوتر برای پردازش داده های خود استفاده میکند.
شاید الان از خود بپرسید که استفاده وب جی ال در کجاست؟ اگر تا به حال به سایت هایی برخورد کرده اید که ظاهری چند بعدی دارند باید بگم که از WebGL استفاده میکنند.
این فناوری در سایت های بسیاری استفاده میشود. برای مثال سایت های گیمینگ تحت وب که کاربر با استفاده از وبسایت مورد نظر میتواند بازی سه بعدی یا دو بعدی خود را تحت وب بازی کند و یا سایت های که برای طراحی ابزار های سه بعدی استفاده میشوند تمامی از وب جی ال استفاده میکنند.
آیا یاد گرفتن WebGL آسان است؟

فناوری ای که WebGL از آن استفاده میکند OpenGL ES 2.0 است، میتوان دلیل استفاده از این فناوری را پشتیبانی آن از رنج بسیار زیادی از دستگاه های مختلف دانست که برای دنیای وب بسیار حیاتی است. اما به تازگی اپدیت جدید WebGL منتشر شده که WebGL 2.0 نام دارد که از OpenGL ES 3.0 استفاده میکند. تفاوت این دو نسخه در سرعت بالاتر نسخه جدید و استفاده از API های جدید است که کار با این Library را لذت بخش تر میکند.
برگردیم به سوال اصلی، آیا یاد گرفتن WebGL سخت و زمان بر است؟
شاید برایتان کمی عجیب به نظر برسد اما شما با یاد گرفتن یکی از دو ابزار WebGL یا OpenGL به هردو مسلط خواهید شد، پس بسته به علاقه خود شما میتوانید یکی را انتخاب کنید. پیشنهاد من، یاد گرفتن OpenGL در ابتدا است چون دسترسی بیشتری به دنیای 3d خواهید داشت و با فناوری ای که خود WebGL از آن استفاده میکند مسلط خواهید بود. اما اگر بخواهید که با وب جی ال شروع کنید، هیچ ایرادی ندارد چون در هرصورت شما به هردو مسلط خواهید شد.
زمان حدودی مورد نیاز برای یادگیری در صورتی که هر روز 8 ساعت تمرین کنید، 6 ماه است. این زمان میتواند به سرعت یادگیری و نحوه یادگیری هر فرد متفاوت باشد و همچنان باید توجه کرد که این API مانند بسیاری از دیگر زبان ها و API ها در ابتدا سختی ها و پیچیدگی های خود را دارد که با تشکر از Three.js میتوان این فرایند را راحت تر کرد.
اگر علاقه شما به نرم افزار های طراحی سه بعدی مانند Lumion یا AutoCAD و نرم افزار های از این دسته زیاد است بدون شک یادگیری وب جی ال برای شما نسبت به دیگران نسبت به علاقه شخصی شما راحت تر خواهد بود و بیشتر به دنبال آن خواهید رفت.
آیا WebGL فقط برای استفاده در وب است؟

برای بسیاری از برنامه نویسان بسیار مهم است که زبان و یا تکنولوژی ای که با آن کار میکنند قابلیت استفاده در پلتفرم و جاهای مختلف را داشته باشد، و باید بگم که خوشبختانه وب جی ال تنها به دنیای وب وابسته نیست و از آن می توان در اپلیکیشن ها و جاه های مختلف هم استفاده کرد. بزارید چند مثال با هم بزنیم
- استفاده در محصول های 360 درجه VR
- استفاده در اپلیکیشن های موبایل و دسکتاپ
- استفاده در ساخت بازی های ویدیو ای
و بسیاری از کار های دیگر و مختلفی که میتوان با آن انجام داد و استفاده کرد. برای آشنایی بهتر چند وبسایت را ببینیم که در آن از وب جی ال استفاده شده است.
نمونه از وب سایت هایی که از تکنولوژی WebGL استفاده میکنند:
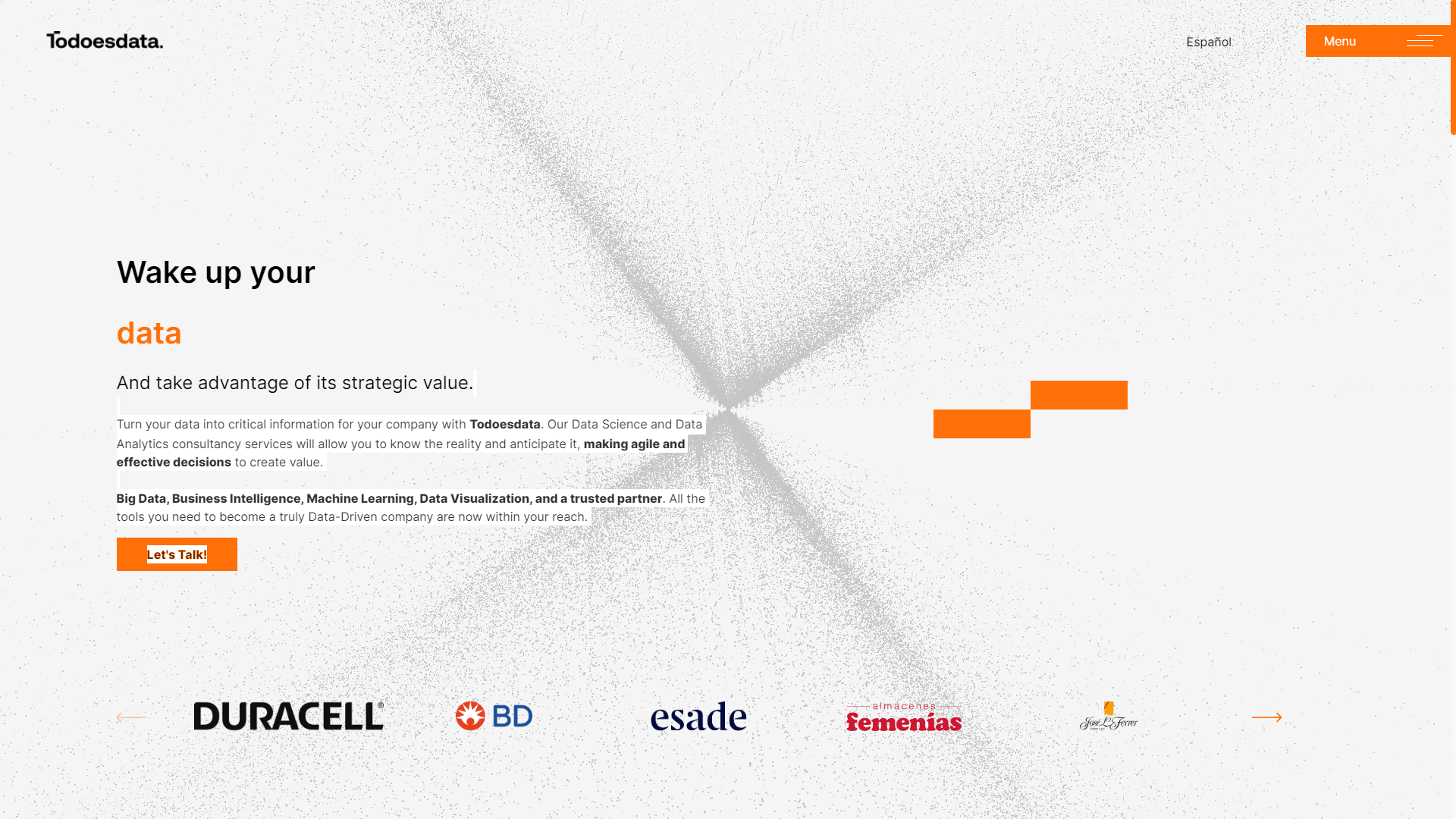
1- TODOESDATA

وبسایت TODOESDATA یک وبسایت در زمینه آنالیز دیتا است که برای معرفی خود و مدرن سازی محیط وب سایت خود از WebGL و اشیا سه بعدی در آن استفاده میکند. شما با تکان دادن موس خود میتوانید آبجکت سه بعدی در پس زمینه بخش اول این وب سایت را تکان دهید که فضای جالبی درست کرده است.
لینک وبسایت: Data Science & Analytics Consultancy | Todoesdata

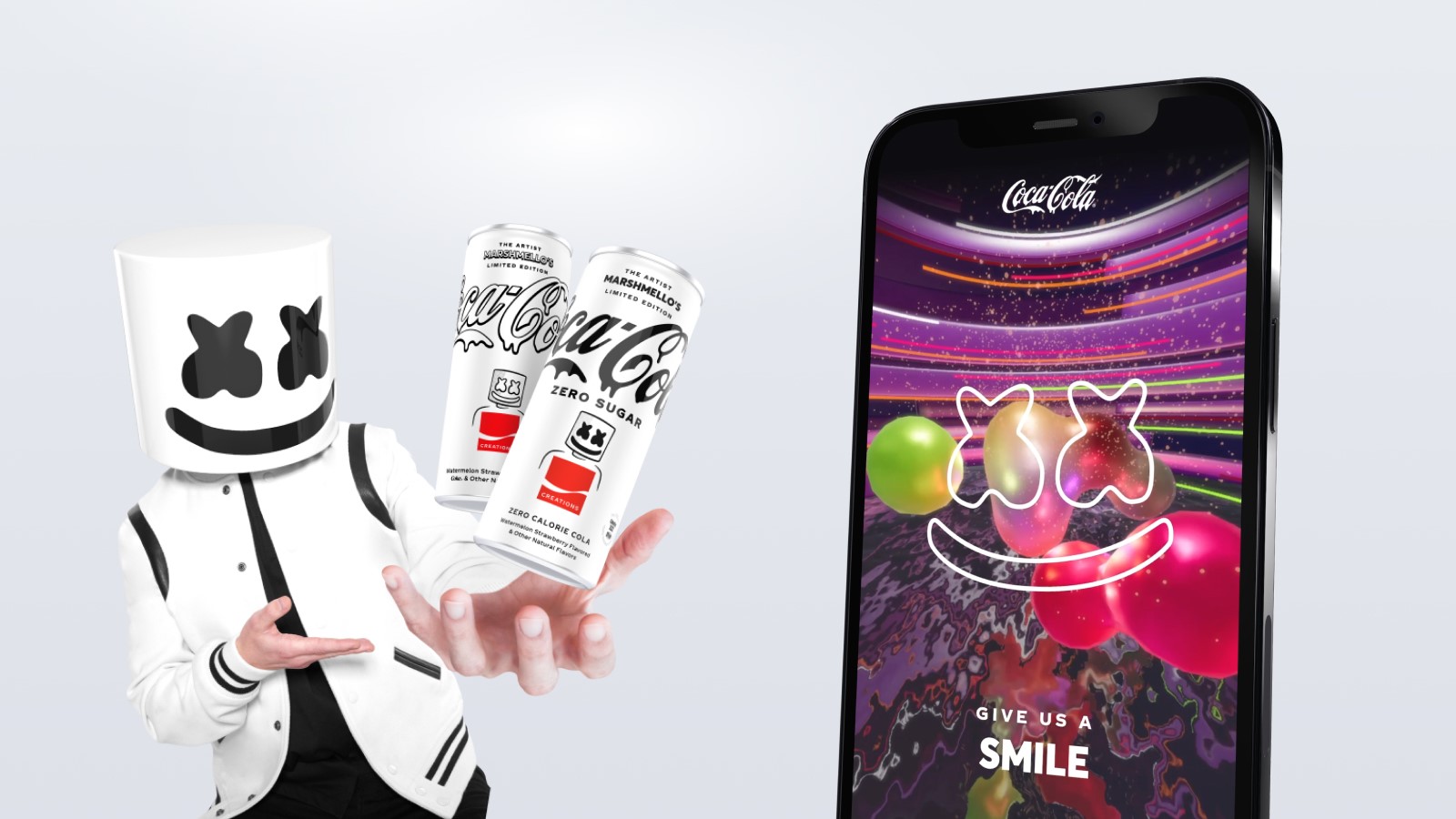
همانطور که پیش تر به شما از فواید خوب وب جی ال گفتیم، این API از دستگاه های مختلف ساپورت میکند و میتوانید تجربه های جالبی برای کاربران موبایل داشته باشد. این وبسایت که یک دیجیتال آرت از دی جی معروف Marshmello است یکی از موزیک های خود را به نام Numb به نمایش میگذارد. توجه کنید که این وبسایت برای گوشی است.
لینک وبسایت : Coca-Cola x Marshmello (reflektor.digital)
سخن پایانی
وب جی ال هر روز و هر روز بیشتر در دنیای وب استفاده میشود و بدون شک یک روز میتواند آینده دنیای وب را در دست بگیرد و با سایت های سه بعدی و زیبایی روزمره مواجه شویم. پس بد نیست به عنوان یک طراح یا برنامه نویس یاد گرفتن این API را در لیست خود بنویسید تا از دیگر طراحان و برنامه نویسان عقب نمانید.
در مقاله بعدی به لیست بزرگتری از وب سایت هایی که از WebGL استفاده میکنند نگاهی خواهیم انداخت پس با مگادمی همراه باشید.
درباره میلاد واقف
من میلاد هستم و به طراحی و برنامه نویسی علاقه زیادی دارم. کمک کردن به دیگران بهم حس خوبی میده برای همین مقاله نوشتن برام لذت بخش هستش
نوشته های بیشتر از میلاد واقفمطالب زیر را حتما مطالعه کنید
استاندارد های فنی حرفه ای برای حوزه وب
2 روش ساخت آبجکت (object) در جاوا اسکریپت
آرایه (array) در جاوا اسکریپت و 4 روش تغییر عضو های آرایه
عدد (number) در جاوا اسکریپت و 2 نوع اصلی و مهم اعداد
رشته (string) چیست و 3 روش پیاده سازی آنها
متغییر ها (variables) در جاوا اسکریپت و 3 نوع متغییر ها
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







احسنت خیلی جالب و مفید بود. من در این مورد اطلاعی نداشتم و نمیدونستم که همچین چیزی وجود داره و فکر میکردم کل این چیزا three js هست.
ممنون از نظرت، خوشحالم که چیز جدیدی یاد گرفتی مجید عزیز