معرفی CSS و 5 کاربرد آن در وبسایت ها

آنچه خواهید دید :
Toggle
CSS چیست؟
CSS یا همان Cascading Style Sheets یک زبان برای استایل دهی به محتویات یک وبسایت هست. اگر بخوایم خیلی دقیق تر بگیم، وظیفه اصلی این زبان، تغییر دادن ظاهر تگ های HTML هست.
اگر با HTML آشنایی ندارید پیشنهاد می کنم که حتماً به این مقاله سر بزنید.
همونطور که گفتیم، CSS یک زبان استایل دهی هست. در مقالات به این موضوع اشاره کردیم که زبان برنامه نویسی نیست. یعنی یکسری مسائلی که اکثر زبان های برنامه نویسی مثل شرط ها، حلقه ها، انواع داده و … رو نداره. اما این زبان بر خلاف HTML، یکسری شرط ها و شرایط از پیش تئیین شده رو داره که توی این مقاله به اکثر اونها اشاره شده. اما جلوتر به یکسری شرط ها و روش های استایل دهی اشاره خواهیم کرد.
اهمیت CSS در وبسایت
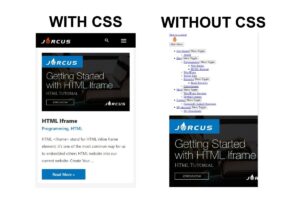
قبل از اینکه از اهمیت CSS در وبسایت بگم ترجیح دادم که از روی عکس توضیح بدم. به عکس زیر توجه کنید

قسمت سمت چپ عکس، وبسایتی هست که از زبان CSS در اون استفاده شده. همونطور که میبینید از لحاظ ظاهری نسبت به عکس سمت راست خیلی بهتر و جذاب تر هست. احتمالاً تا الان متوجه شدید که مهمترین وظیفه CSS استایل دهی و زیبا کردن هر وبسایت هست. البته که این موضوع تنها کاربرد این زبان نیست و کاربرد های بیشتری دارد.
۵ کاربرد مهم CSS
- استایل دهی: اصلی ترین کاربرد های این زبان، استایل دهی به المان های صفحه هست. استایل هایی مثل فونت ها، رنگ ها، فاصله ها، قرار دادن عناصر به اشکال مختلف در کنار هم و … .
- جدا سازی استایل ها و یکسری وظایف HTML: یکی دیگه از کاربرد های CSS که توجه کمتری بهش می شه، جداسازی یکسری استایل های HTML ای هست که به صورت دیفالت برای بعضی از تگ ها وجود دارد. CSS باعث می شه که این استایل ها فقط در خودش وجود داشته باشه و نیاز به HTML نباشه و بخش محتوا (HTML) و ظاهر (CSS) یک صفحه جدا شن و دسترسی به اونها برای برنامه نویس راحت تر شه.
- طراحی واکنش گرا: به زبان ساده، شما با هر دستگاهی که وارد وبسایت شید، ممکن هست که وبسایت یا برخی از المان هارو متفاوت ببینید. یکی از وظایف دیگه CSS تعریف استایل ها برای دستگاه ها و عرض های مختلف دستگاه ها هست.
- انیمیشن ها: وظیفه دیگه این زبان، پیاده سازی انیمیشن های جذاب برای المان های مختلف وبسایت هست. انیمیشن ها می تونن در شرایط مختلفی مثل قرار گرفتن موس روی یک المنت، کلیک کردن روی یک المنت یا شرایط دیگره رخ بدن.
- استایل های پرینت: یک قابلیت جالب CSS این هست که به شما اجازه میده که برای زمانی که کابر می خواد از وبسایت شما پرینت بگیره، طرحی مخصوص صفحه پرینت رو پیاده سازی کنید. این موضوع میتونه به شما راه های جذابی برای نشون دادن وبسایتتون برای صفحه پرینت باز کنه.
مثالی از کد CSS
خب! رسیدیم به بخش جذاب مقاله. تئوری تا حد کمی میتونه برای همه ما جذاب باشه. البته که یکی از مهمترین مهارت ها خوندن مقالات و مستندات هست ولی بریم سر اصل مطلب.
body {
text-size: 18px;
}
اگر با زبان انگلیسی تا حدی آشنا باشید، درک این تکه کد میتونه براتون راحت باشه. برای اینکه بتونید کامل درک کنید که این کد چیکار میکنه این مقاله رو نگاه کنید. ولی بخوام بصورت خلاصه توضیح بدم، به المان body و هرچیزی که زیر مجموعش هست، یک استایل دادم. استایلی که دادم انداره تمامی متن های صفحه رو مساوی قرار میده با 18px. اینکه تگ body چی هست رو میتونید از این مقاله بفهمید.
خب بیاید یه مثال دیگه باهم ببینیم
nav {
color: blue;
}
کاری که این تکه کد میکنه این هست که به المنت nav یا همون navbar و تمامی زیر مجموعه هاش رنگ متن آبی رو میده. به همین سادگی! همونطور که متوجه شدید، اگر دانش و مهارت کافی به زبان انگلیسی داشته باشید درک این زبان براتون خیلی ساده تر میشه.
روش استفاده از CSS در وبسایت
توی این بخش قراره که روش های مختلف استفاده از این زبان رو توی وبسایت باهم برسی کنیم.
Inline CSS
در این روش، شما میتونید استایل خودتون رو با استفاده از تنظیمات (attribute) style به المنتتون اضافه کنید.
<h1 style="color: red;">Im a H1 text!</h1>
Internal CSS
در این روش ما تمامی استایل های خودمون رو توی تگ style قرار میدیم.
<html>
<style>
body {
color: red;
}
</style>
</html>
External CSS
در این روش، تمامی استایل های شما به صورت مجزا در یک فایل دیگه نوشته میشه و در نهایت به HTML شما لینک میشه.
در نظر بگیرید که ما یک فایل با اسم style.css داریم.
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
</html>
همونطور که می بینید ما با استفاده از تگ link، می تونیم فایل خارجی خودمون رو به صفحه اضافه کنیم.
نتیجه گیری
CSS یکی از پایه های اساسی یک وبسایت هست. از این جهت که یک وبسایت با ظاهر نسبتاً معمولی و بدون استایل، اونقدر برای مخاطب جذاب نیست. پس استفاده از CSS برای یک وبسایت که ارزش بالایی داره اجباری هست. از جهتی دیگه یکی دارای قابلیت های خیلی زیادی هست که به ما اجازه میده تو زمینه های مختلف روی وبسایتمون کار کنیم. از جمله Responsive Design، انیمیشن ها، استایل های پرینت و … .
یادگیری این زبان از این جهت که به زبان انسان بسیار نزدیک هست، نسبتاً ساده هست و اکثر موضوعاتی که در این زبان وجود داره با کسب تجربه و تمرین، به راحتی به دست میاد. پس در عین سادگی بسیار قوی و کاربردی هست. پس این زبان رو دست کم نگیرید!
درباره مجید کارگر
مجید کارگر هستم. ۲۱ سالمه و حدوده ۳ ساله تو حوزه فرانت در حال یادگیری و پیشرفت کردن هستم و از اول مهر ماه ۱۴۰۲ فرانت رو به صورت حرفه ای شروع کردم. تمام تلاشم اینه که دانشی رو که دارم با بقیه به اشتراک بزارم که همه باهم پیشرفت کنیم.
نوشته های بیشتر از مجید کارگرمطالب زیر را حتما مطالعه کنید
استاندارد های فنی حرفه ای برای حوزه وب
2 روش ساخت آبجکت (object) در جاوا اسکریپت
آرایه (array) در جاوا اسکریپت و 4 روش تغییر عضو های آرایه
عدد (number) در جاوا اسکریپت و 2 نوع اصلی و مهم اعداد
رشته (string) چیست و 3 روش پیاده سازی آنها
متغییر ها (variables) در جاوا اسکریپت و 3 نوع متغییر ها
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.








ساده و قابل دارک، عالی بود
ممنونم، خوشحالم که تونستم کمک کنم