HTML چیست و معرفی 3 تگ مهم در آن

آنچه خواهید دید :
ToggleHTML یکی از ساده ترین زبان ها ولی در عین حال مهم ترین بخش هر وبسایت هست. در این مقاله به این موضوع که HTML چیست، چه کاربردی دارد و اهمیت اون در وبسایت هایی که در سر تا سر وب هستند چیست میپردازیم.

HTML چیست؟
HTML یا همان Hyper Text Markup Language زبان نشانه گذاری وب هست. شاید با خودتون بگید که زبان نشان گذاری یعنی چی؟ ما با اضافه کردن نشانه هایی به یک داکیومنت که میتونه HTML یا MD یا … باشه، باعث تمایز بین یک متن ساده میشیم. این نشانه ها توی کامپیوتر یا مرورگر باعث درک بهتر از مفهوم نشانه هایی که ما تولید کردیم خواهد شد و نسبت به چیزی از قبل برای هر نشانه تعریف شده، ما اون رو توی دستگاه هامون مشاهد می کنیم. برای درک بهتر این موضوع به این لینک مراجعه کنید.
البته این رو در نظر بگیریم که این زبان وظیفه های بیشتری داره. یکی از مهم ترین وظیفه ها، نشان دادن محتوا توی وبسایت هست. محتوا هایی مثل متن، عکس، عناصر هایی برای سوالات متداول و تمامی چیز هایی که در هر وبسایتی مشاهده می کنید.
اهمیت HTML در وبسایت
همونطور که گفتیم، وظیفه نشان دادن تمامی عناصری که توی هر وبسایت می بینیم به دوش HTML هست. همین موضوع اهمیت HTML در وبسایت رو به ما نشون میده.
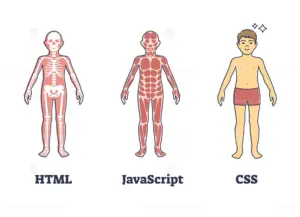
برای اینکه این موضوع رو بهتر نشون بدیم، به عکس زیر توجه کنید

همونطور که می بینید، از HTML به عنوان استخوان بندی یک وبسایت یاد می شه. به زبان ساده، اگر HTML نباشه، وبسایتی هم نخواهد بود. پس یادگیری این زبان بسیار پر اهمیت و الزامی هست. البته این موضوع رو در نظر بگیرید که بخاطر استراکچر و سینتکس ساده و نزدیک به زبان انسانی که داره، یادگیری رو خیلی آسون میکنه. خیلی از افراد به دلیل ساده بودن این زبان، اهمیت کمی بهش می دن ولی این زبان قابلیت های خیلی زیادی داره که میتونه در مسیر طراحی وبسایت به ما کمک زیادی کنه. پس این زبان رو دست کم نگیرید!
اگر اطلاعی راجب به JavaScript و CSS ندارید، پیشنهاد میکنم حتماً به بخش مقالات وبسایت مگادمی سر بزنید.
روش نوشتن HTML
بیاین به اصطلاح «باهم رو راست باشیم.». برای یادگیری و درک یه چیز، اینکه فقط به بعد تئوری نگاه کنیم یه مقدار خسته کنندست. پس بیاین باهم چندین مثال از این زبان رو برسی کنیم.
تا حالا دقت کردید وقتی که یه صفحه توی مرورگر باز میکنید، توی تبی ای (tab) که باز شده یه چیزی نوشته شده، برای اینکه منظورمو بهتر متوجه بشید این لینک رو نگاه کنید. وقتی که لینک رو باز کنید اون بالا میبینید که نوشته “Wikipedia”. جالبه نه؟ بیا بهت بگم چجوری همچین چیزی درست شده.
<head> <title>Wikipedia</title> </head>
به همین سادگی! اگر درک نمیکنید که head چیه یا title چیه فعلاً مهم نیست. اینارو هم به زودی یاد میگیرید :>. ولی اگه بخوام یه توضیح کلی و مختصر بدم ساختار کلی هر فایل HTML به این صورت هست
<!DOCTYPE html> <html> <head> </head> <body> </body> </html>
۳ تگ وجود داره
- HTML
- Head
- body
این ۳ تگ، مهم ترین تگ های HTML هستند که اکثر محتواهایی که در تمامی وبسایت ها می بینید، توی این ۳ تگ وجود داره.
یک تگ دیگه هم به اسم “<script>” هست که بحث هایی مثل JavaScript یا هر نوع اسکریپتی که یه قابلیت رو به صفحه اضافه میکنه، توی این تگ قرار میدن. ولی همونطور که گفتیم اکثریت وبسایت ها از اون ۳ تگ اصلی تشکیل شدن.
پس همونطور که باهم دیدیم، اونقدرا هم چیز سختی نیست! تنها چیزی که باید در نظر بگیرید اینه که پشتکار داشته باشد. سخت نیست ولی اگر تمرین نکنید، سرچ نکنید و به دنبال یادگیری نباشید بهتون قول میدم که سخت ترین کار دنیا خواهد بود! پس وقتی این کارو شروع میکنی، برای خودت ارزش قائل شو و به بهترین حالت ممکن یادش بگیر. اگر سردرگمی و برات سخته و نمیدونی از کجا شروع کنی نگران نباش! دوره هایی توی سایت مگادمی وجود داره که مسیر برنامه نویس شدن و حرفه ای شدنتو بهت نشون میده. برای دسترسی به دوره ها، روی این لینک کلیک کن.
نتیجه گیری
لازمهی اینکه هر وبسایت رو ببینید و توش محتوا داشته باشید، زبان HTML هست. این زبان به اصلاح «استخوان» یک وبسایت هست. با وجود اینکه خیلی ساده هست ولی کاربرد های خیلی زیادی داره که همین موضوع یادگیری دقیق و درست این زبان رو پر اهمیت می کنه.
درباره مجید کارگر
مجید کارگر هستم. ۲۱ سالمه و حدوده ۳ ساله تو حوزه فرانت در حال یادگیری و پیشرفت کردن هستم و از اول مهر ماه ۱۴۰۲ فرانت رو به صورت حرفه ای شروع کردم. تمام تلاشم اینه که دانشی رو که دارم با بقیه به اشتراک بزارم که همه باهم پیشرفت کنیم.
نوشته های بیشتر از مجید کارگرمطالب زیر را حتما مطالعه کنید
استاندارد های فنی حرفه ای برای حوزه وب
2 روش ساخت آبجکت (object) در جاوا اسکریپت
آرایه (array) در جاوا اسکریپت و 4 روش تغییر عضو های آرایه
عدد (number) در جاوا اسکریپت و 2 نوع اصلی و مهم اعداد
رشته (string) چیست و 3 روش پیاده سازی آنها
متغییر ها (variables) در جاوا اسکریپت و 3 نوع متغییر ها
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







مفید و مختصر، به شدت عالی
قربانت. خوشحالم که مفید بود برات