رشته (string) چیست و 3 روش پیاده سازی آنها

آنچه خواهید دید :
Toggleرشته (string) چیست؟

string یک نوع داده در برنامه نویسی هست. این نوع داده استفاده بسیاری زیادی داره. همونطور که از اسمش مشخص هست، بیشتر برای متن ها از این نوع داده استفاده میشه. در ادامه مقاله به این موضوع می پردازیم که چه ساختاری داره، انواع پیاده سازیش توی زبان JavaScript به چه صورت هست، property ها و متد های پرکاربرد صحبت می کنیم.
ساختار string در جاوا اسکریپت
در جاوا اسکریپت، روش های مختلفی برای پیاده سازی این موضوع وجود داره. چندین مثال رو برسی می کنیم.
let single = 'single-quoted'; let double = "double-quoted"; let backticks = `backticks`;
ساختار single quote و double quote یکی هستند. ساختار backtick این قابلیت رو به ما میده که ما با استفاده از سینتکس {}$، متغییر ها رو تو رشتمون اضافه کنیم. اگر درباره متغییر ها دانشی ندارید، به مقاله متغییر ها در وبسایت مگادمی مراجعه کنید.
روش backtick علاوه بر موضوع مطرح شده، این قابلیت رو به ما میده که متن یک خطیمون رو به چندین خط تبدیل کنیم. به مثال زیر دقت کنید
let backtick = ` this is a single string `;
همونطور که می بینید، ما یک متن یک خطی رو تبدیل به چند خط کردیم. این نوع نوشتن این اجازه رو به ما میده که المنت های HTML رو توی جاوا اسکریپت بنویسیم که راجب این موضوع در مقالات آینده صحبت خواهیم کرد.
برای اینکه درک کنید که چرا باید از المنت های HTML توی جاوا اسکریپت استفاده کنیم، مبحث DOM رو مطالعه کنید.
کارکتر های ویژه و خاص (special characters)
ساختار های single quote و double quote یکسری محدودیت هایی دارن. به مثال زیر توجه کنید.
const greetings = 'hello, It's so nice to meet you'; // Error on this line
وقتی که وسط یک string از کارکتر هم جنسش استفاده کنیم (برای مثال اگر جنس single quote باشه و از ' استفاده کنیم)، برنامه ما به ارور میخوره. از این جهت که فکر میکنه که به اصطلاح برنامه نویسی expression ما به پایان رسیده.
برای اینکه ما جلوی این مشکل رو بگیریم، از یک موضوع به اسم special characters استفاده می کنیم. این موضوع در زبان های مختلف برنامه نویسی، روش های مختلفی برای نوشتن داره (به اصطلاح syntaxt متفاوتی داره). توی جدول زیر تمامی موارد کارکتر های خاص رو توی زبان جاوا اسکریپت قرار گرفته شده
| کارکتر | توضیحات |
| n\ | خط جدید |
| ‘\, “\, `\ | quote ها |
| \\ | backslash |
| t\ | tab |
همونطور که می بینید، کارکتر های ویژه ای وجود دارند که کار های مختلفی انجام میدن. اگر دقت کنید، توی همه کارکتر ها یک نشانی مشترک هست. اسم این نشان (backslash) یا به اصطلاح برنامه نویسی، (escape character) هست. این کارکتر معمولاً با ترکیب برخی از حرف ها و حتی کارکتر های دیگه، special character های دیگرو میسازه. پس این موضوع اهمیت داره و شما باید باهاش آشنایی داشته باشید.
property ها
در جاوا اسکریپت، یکسری مقادری به اسم properties وجود داره که روی تمامی نوع داده ها میشه از این موضوع استفاده کرد. برای دسترسی به property، بعد از نوشتن نام متغییر یا نوع داده، از نقطه « . » استفاده می کنیم. معمولا تمامی IDE ها بعد از نوشتن « . »، تمامی مقادیر قابل دسترس رو به شما نشون میدن. توی این مقاله قراره که پر کاربرد ترین هاشو باهم برسی کنیم.
طول یا length
همونطور که از اسم ویژگی مشخص هست، وظیفه length نشون دادن طول یک متن هست. این ویژگی قابلیت های خیلی زیاده از جمله اعتبار سنجی ها و پیاده سازی یکسری شرط هارو به ما میده که بسیار کاربردی هست. به مثال زیر توجه کنید
console.log("Length\n".length); // 7

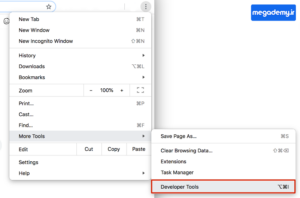
نکته: console اشاره به Developer console داره که با استفاده از متد log مقداری رو در کنسول به ما نشون میده. برای فهمیدن تفاوت بین method و property این مقاله رو مطالعه کنید.
شاید براتون سوال باشه که چرا مقدارش ۸ نشد؟ کلمه length تشکیل شده از ۶ حرف هست و با اجتماع ۲ حرف بعدی، تبدیل به ۸ میشه. ولی تمامی special character ها در جاوا اسکریپت طول ۱ رو دارند. پس به این موضوع دقت ویژه ای داشته باشید.
سوالی که ممکنه برای افرادی که دانشی در زبان های برنامه نویسی دیگه ای دارند پیش بیاد این هست که «چرا بعد از property از پرانتز استفاده نکردیم؟». به این دلیل از پرانتز استفاده نمی کنیم که length یک مقدار عددی هست و به اصطلاح برنامه نویسی function نیست. در نتیجه برای این ویژگی و برخی ویژگی های دیگه که شرایط مشابه دارند، از این پرانتز در آخر کلمه (property) استفاده نمی شود.
دسترسی به حروف
برای دسترسی به یک کارکتر بخصوص، از [pos]string یا ویژگی string.at(pos) استفاده می کنیم. کلمه pos که نوشته شده، جایگاه اون حرف یا کارکتر ما هست. این نکته رو نظر داشته باشید که در جاوا اسکریپت و اکثر زبان های برنامه نویسی، شمارش از صفر شروع می شود. به مثال زیر توجه کنید.
const websiteName = "megademy"; console.log(websiteName[0]); // w console.log(websiteName.at(0); // w
در مثال بالا برای دسترسی به اولین حرف که همون m هست، از شماره یا به اصطلاح index شماره صفر استفاده کردیم.
اگر مقاله متغییر ها رو مطالعه کرده باشید، با واژه reassign کردن آشنا هستید.
یک مبحث که شبیه به reassign کردن هست وجود داره که ما در آرایه ها میتونیم به اصطلاح یک index رو replace کنیم یا تغییر بدیم. اما همچین چیزی درباره این موضوع صدق نمیکنه. به مثال زیر توجه کنید
const websiteName = "megademy"; websiteName[0] = "f"; // error
پس برای تغییر یک کارکتر، بهترین راه reassign کردن هست. برای مثال
const websiteName = "megademy"; websiteName = "fegademy";
متد های پرکاربرد
در جاوا اسکریپت، متد های پر کاربرد دیگه ای هم وجود داره که به اونها فقط اشاره میکنم و یه توضیح کوتاه میدم. به method ها و property های زیر دقت کنید
- toUpperCase و toLowerCase: وظیفه این ۲ متد بزرگ یا کوچک کردن یک رشته است.
- indexOf و lastIndexOf: این متد ها برای پیدا کردن ایندکس یک کارکتر بخصوص استفاده میشه.
- includes, startsWith, endsWith: این متد ها مقدار های true یا false نسبت به وضعیت حضور یک کارکتر یا بخشی از string رو به ما نشون میدن.
- substring, substr, slice: متد هایی هستند که روی بخشی از استرینگ، عملیتی انجام میدن.
متد ها و روش های بیشتری وجود داره که برای مطالعه عمیق تر پیشنهاد میکنم به این مقاله مراجعه کنید.
نتیجه گیری
رشته در جاوا اسکریپت، یکی از پر کاربرد ترین و مهم ترین موضوعات هست که قابلیت های وسیعی داره.
در این مقاله روش های مختلف نوشتن و پیاده سازی و مهمترین و پرکاربرد ترین ویژگی ها (property) مورد برسی قرار گرفت.
پیشنهاد میشه که برای درک عمیق تر و کامل تر حتماً به مقالات وبسایت اصلی جاوا اسکریپت، یعنی JavaScriptInfo سر بزنید تا به بهترین روش ممکن، مطالب مهم جاوا اسکریپت رو درک کنید.
درباره مجید کارگر
مجید کارگر هستم. ۲۱ سالمه و حدوده ۳ ساله تو حوزه فرانت در حال یادگیری و پیشرفت کردن هستم و از اول مهر ماه ۱۴۰۲ فرانت رو به صورت حرفه ای شروع کردم. تمام تلاشم اینه که دانشی رو که دارم با بقیه به اشتراک بزارم که همه باهم پیشرفت کنیم.
نوشته های بیشتر از مجید کارگر






دیدگاهتان را بنویسید