2 روش ساخت آبجکت (object) در جاوا اسکریپت

آنچه خواهید دید :
Toggleobject چیست؟
آبجکت یک نوع داده کلید و مقدار (key-value) هست. در نظر بگیرید که یک فیلدی داریم که باید اسممون رو وارد کنیم. key ما همون نام میشه، مقدار هم اون چیزی که وارد میکنیم. پس همونطور که میبینید چیز خیلی سختی نیست.
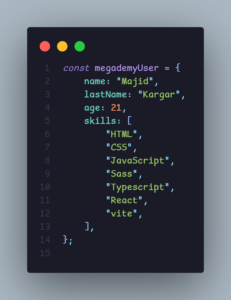
object در جاوا اسکریپت

همونطور که توی عکس بالا میبینید، آبجکت ها در جاوا اسکریپت، مثل اکثر زبان های دیگه تمام محتویاتشون داخل Curly brace ( {} ) هست.
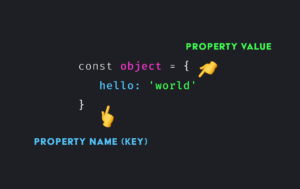
ساخت یک آبجکت در جاوا اسکریپت
یه مثال کدی از این موضوع ببینیم
const myObject = {
name: Majid,
lastName: Kargar,
};
این روش، معمولاً استفاده خیلی بیشتری داره. اما یه روش دیگه هم وجود داره
let user = new Object();
ما معمولاً به مجموع یک key و value توی آبجکت ها، property میگیم.

بیاید با زبان ساده تر به این موضوع نگاه کنیم.
فرض کنید یه کابینت دارید که توی اون کابینت یکسری فایل ها وجود داره. آبجکت شما میشه اون کابینت که دارید و فایل هایی که توش قرار گرفتن هم، property های شما به حساب میاد.
آبجکت (object): دسترسی به property ها
برای دسترسی پیدا کردن به این فایل ها، شما باید اسم فایل یا اون property رو بلد باشی. برای مثال به کد زیر نگاه کنید
const myObject = {
name: "Majid",
lastName: "Kargar",
}
برای دسترسی به مقدار name، چنتا راه داریم.
اولین راه به این صورت هست که اسم object رو مینویسیم، یک نقطه میذاریم و در نهایت اسم property رو وارد میکنیم.
const myObject = {
name: "Majid",
lastName: "Kargar",
}
console.log(myObject.name); // Majid
وقتی که نقطه (.) رو وارد میکنیم، شبیه به زمانی هست که در کابینت رو باز کردیم. وقتی که در باز شده، هر آیتمی که بخوایم رو میتونیم انتخاب کنیم.
روش بعدی هم به این صورت هست که ما اسم property رو داخل [] و بعد از اسم object قرار میدیم.
const myObject = {
name: "Majid",
lastName: "Kargar",
}
console.log(myObject[name]);
این روش معمولاً زمانی استفاده میشه که ما یک متغییر داریم و میخوایم به عنوان یک property از اون متغییر استفاده کنیم.
یا اینکه اسم ما به صورتی هست که نمیتونیم بعد از نقطه ازش استفاده کنیم. برای مثال اسم megademy-users.
اگر راجب متغییر ها نمیدونید، پیشنهاد میکنم مقاله متغییر ها رو برسی کنید.
آبجکت (Object): تغییر مقدار یک property
برای اینکه مقدار یک property رو تغییر بدیم، کافیه که اون رو به یکی از دو روش بالا انتخاب کنیم و مقدارشونو مساوی با مقدار جدید بذاریم.
به مثال زیر نگاه کنید
const user1 = {
name: "Majid",
lastName: "Kargar",
age: 12,
}
console.log(user1[age]); // 12
user1[age] = 21;
console.log(user1[age]); // 21
همونطور که میبینید، به همین سادگی میتونیم مقدار یک آبجکت رو تغییر بدیم.
آبجکت (Object): حذف کردن یک property
برای حذف کردن کافیه اون property رو انتخاب کنیم و قبل از اون از کلمه کلیدی delete استفاده کنیم.
delete user1[age]
تست وجود یک کلید در آبجکت
"age" in "users"
ما با نوشتن اسم کلید در " " و نوشتن کلمه کلیدی in و بعد از اون نوشتن اسم آبجکت در " "، از وجود یک کلید در آبجکت مطمئن بشیم. در صورتی که وجود داشت، “true” رو میگیریم و در صورتی که وجود نداشت، “false” رو به ما میده.
نتیجه گیری
آبجکت ها، مقدار های key-value ای هستند که بین یک {} قرار میگیرند.
استفاده اونها در جاوا اسکریپت بسیار زیاد هست، مخصوصاً در حوزه back-end که داد ها و API هایی که ساخته میشه و در دسترس قرار میگیره معمولاً به این فرمت هستند. پس دونستنشون نه تنها توی front-end، بلکه در back-end هم به ما کمک خیلی زیادی میکنه.
برای اینکه به یک property دسترسی پیدا کنیم کافیه اسم آبجکت رو بنویسیم و با استفاده از نقطه (.) یا [] به مقدار هاشون دسترسی پیدا کنیم.
برای تغییر مقدار یک آبجکت هم کافیه از کلمه کلیدی delete استفاده کنیم و اون property که میخوایم حذف بشه رو انتخاب کنیم.
برای اینکه راجب به این موضوع بیشتر بدونید، پیشنهاد میکنم که حتماً به وبسایت javascript.info یه سر بزنید.
درباره مجید کارگر
مجید کارگر هستم. ۲۱ سالمه و حدوده ۳ ساله تو حوزه فرانت در حال یادگیری و پیشرفت کردن هستم و از اول مهر ماه ۱۴۰۲ فرانت رو به صورت حرفه ای شروع کردم. تمام تلاشم اینه که دانشی رو که دارم با بقیه به اشتراک بزارم که همه باهم پیشرفت کنیم.
نوشته های بیشتر از مجید کارگر






دیدگاهتان را بنویسید